イージングの基礎 01
グラフエディター編集によるイージングの基礎的なサンプルムービーを掲載しています。
例としてリンゴの画像が出現するアニメーションを作成します。
スケール編集 プロセス A
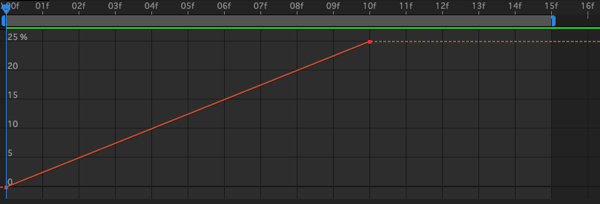
トランスフォームのスケールプロパティに2つのキーフレームを作成し、0 f でスケール 0%、10 f で スケール 25%へ拡大しています。
キーフレームのイージングは、1がリニア、2が F9キーを押して設定したベジェ、3が 2の最初のキーフレームを編集、それぞれの違いを動画で示します。
1. リニア キーフレームを作成しただけで一定の速度です。

2. ベジェ F9 キー を押して両方のキーフレームに「イージーイーズ」(ベジェ)を適用しています。

3. ベジェ 最初のキーフレームを「最初は速く、徐々に遅くなるように」編集しています。

スケール編集 プロセス B
2つ目のキーフレームのベジェ頂点の腕を調節し、途中でやや大きめ(30%を少し越えるくらい)になるよう変化をつけています。最後はプロセスA と同じく25%になります。
3つ目の6.では、全体のデュレーションを長くしています。
4. 2つ目のベジェ頂点の腕を長くしてやや持ち上げ、一度途中で大きくなってから25%に戻るように変化をつけています。

5. キーフレームを5fに追加し、10fではスムーズに収まるようにしています。

6. 全体に動きが速すぎて分かりにくいためキーフレームを後へずらしています。 5fと10fのキーフレームを後へ移動し、全体にデュレーションを長く少しゆっくりとした動きにしています。

スケール・位置 編集 プロセス C
「位置」プロパティにもキーフレームを作成し、「出現と同時にジャンプ」させています。また、着地の後にも「スケール」と「位置」に動きを追加しています。
「位置」Y座標(タテ方向)のグラフです。 スケール と同じタイミング10fと20fにキーフレームがあり、26fで終了しています。 20fの着地点はやや下(グラフでは上)に設定し、27fで中心に戻るようにしています。

「スケール」にもXとY それぞれ別の変化をつけています。出現と同時にY(タテ方向)だけ伸び、着地の後すぐにX(ヨコ方向)に広がると同時にY が少しつぶれます。27fでどちらも25%に戻しています。

上記「位置」と「スケール」グラフのプレビュー結果です。
レイヤーの複製と配置
上記 プロセスCのコンポジションをレイヤーとしてコンポ1に配置し、そのレイヤーを複製して合計5個にしています。
次に、5個のレイヤーを図のように0.5秒(15f)ずつずらしています。

次に、ビュー画面上で各レイヤーをX軸方向に移動、左から均等に並べて順番に再生されるようにしています。