エフェクト[ Bend It ]を使ってシェイプを揺らします。
シェイプレイヤーを作成
幅・高さ500pxのコンポジションを作成、デュレーションは8秒にします。
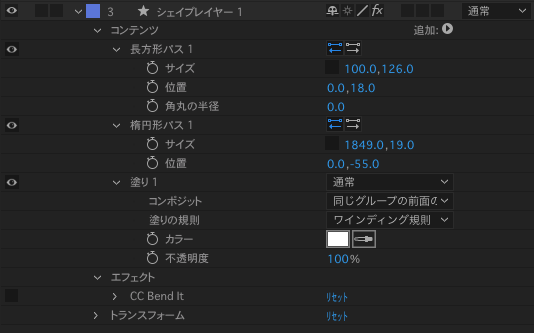
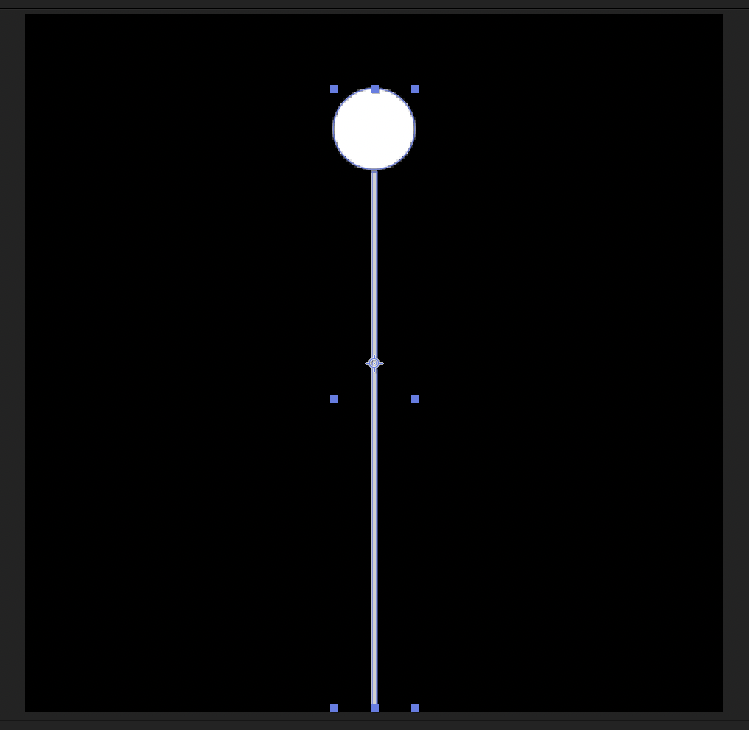
新規 > シェイプレイヤー… で縦に極端に細長い長方形と円を追加、塗りも追加します。
それぞれのサイズと位置を適宜図のように調整します。(草木が揺れるようにするので、縦長のシェイプであれば図と同じでなくても構いません。 ただし一つのシェイプレイヤーのコンテンツ内に作成してください。)


エフェクト[ Bend It ] を設定
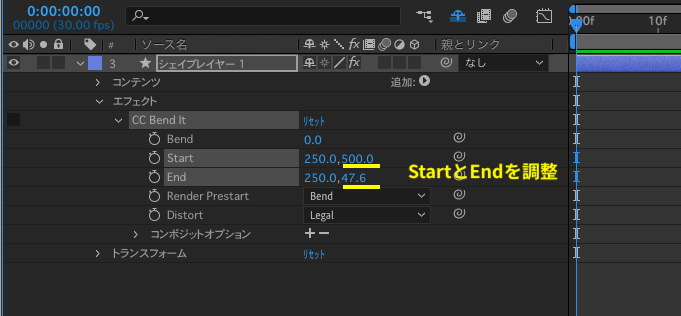
シェイプレイヤーを右クリックし、 エフェクト > ディストーション > CC Bend It を選択してください。
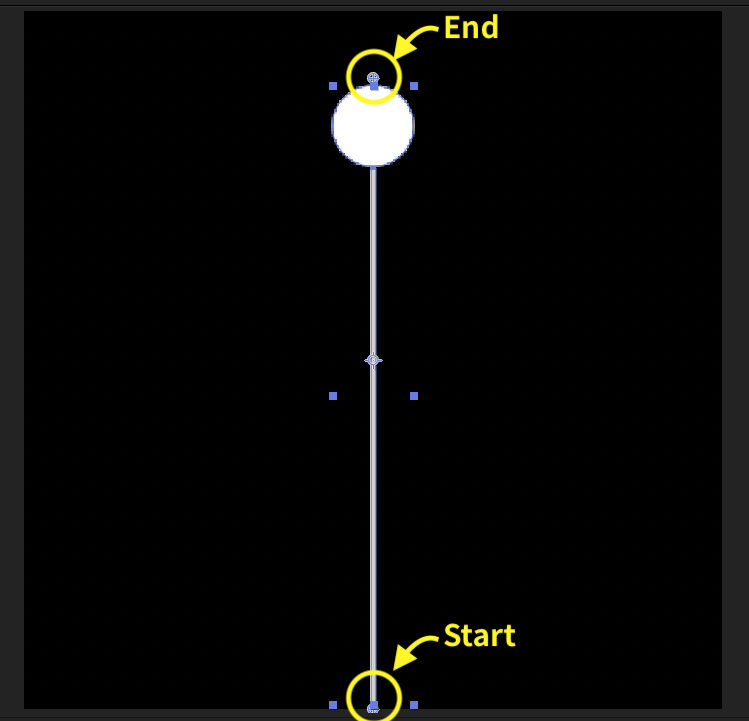
シェイプの一部が消えてしまうかもしれませんが、CC Bend It のStart とEnd のYの値を調整するとシェイプが表示されます。
Startが揺らすシェイプの根元、Endが先端になります。


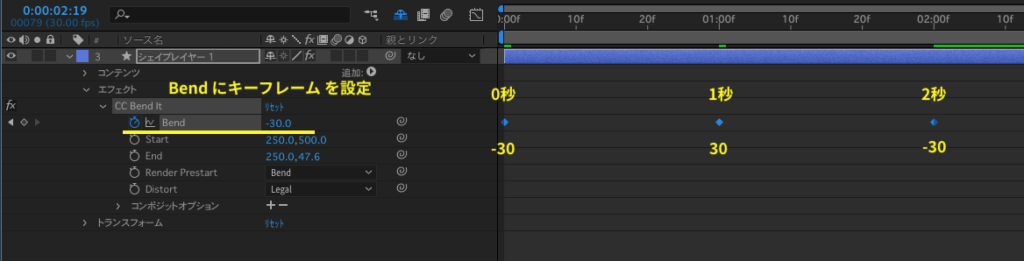
Bendプロパティにキーフレーム を設定します。 現在時間 0秒で -30 、1秒で 30 、2秒で再び -30 にしてください。

2秒間で1回だけ揺れるようになりましたが動きが不自然です。
次にグラフエディターでイージングを調整して自然な動きに設定します。
イージング調整
Bendのプロパティを選択し、グラフエディタを表示して調整します。 一番簡単な方法は、動画のように全てのキーフレーム を選択し、イージーイーズを適用することです。 (動画の表示サイズがそのままでは小さすぎるので、右下のボタンを押してフルスクリーン表示してください。)
これで自然な揺れになりました。 ただし1回で終わってしまいます。
キーフレーム を複製して繰り返すことも可能ですが、ここではエクスプレッションを使って揺れを繰り返すように設定します。
エクスプレッション [ loopOut(“cycle”) ]
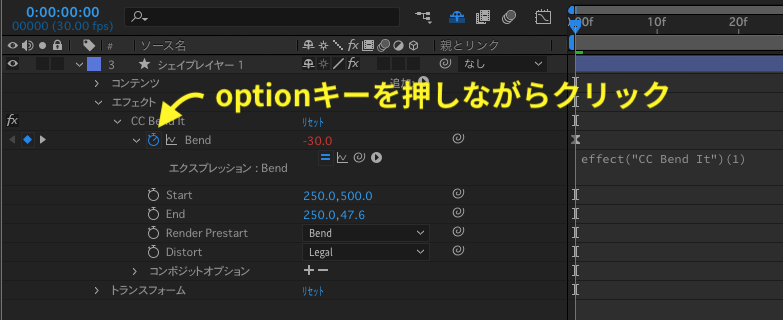
エクスプレッションを適用するには、プロパティのストップウォッチを optionキー を押しながらクリックします。

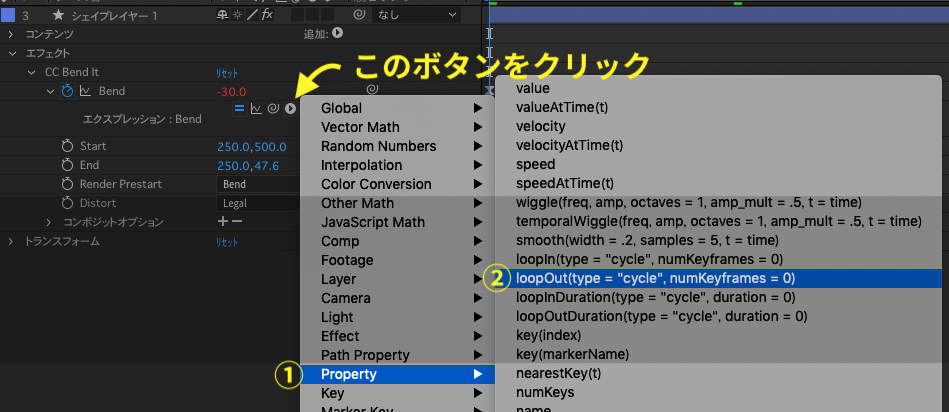
続いて図の丸に三角のボタンをクリックし、property > loopOut(type = “cycle”, numKeyframes = 0) を選択してください。

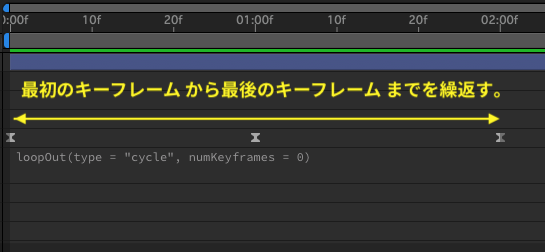
これでこのページの最初の動画のように揺れの動きを繰り返すアニメーションの完成です。
このエクスプレッションは、複数のキーフレーム の最初から最後までを永遠に繰り返します。

Bend It を使った揺れの説明は以上ですが、これを元にキーフレーム の間隔やBendのプロパティ値を変えて動きを調整してみてください。
なお、エクスプレッションを使うと、キーフレーム を作らずにプロパティ値を変化させることが可能です。
試しに、今回作成したレイヤーのBendプロパティの3つのキーフレーム と loopOut(type = “cycle”, mumKeyframes = 0) を消去し、代わりに下記のエクスプレッションをコピペしてみてください。
// 時間経過とともに揺れ幅を小さくする
x = Math.sin(time * 4) * 30;
if ( time > 1) { x *= (1/Math.pow(time,1.2) ) } ; [ x ]
sin関数は、1 から -1 までの値を取るので、引数(パラメータ=カッコの中)に time(時間=秒)を使って変化させています。 (AfterEffectsエクスプレッションの[ Math.sin() ]は6秒で1回の周期となっているようです。) さらにこれに 30 をかけて値を大きくしています。
上記の 4の値を大きな数値に書き換えてみてください。揺れのスピードが速くなるはずです。 また、30 の値を大きくすると揺れ幅が大きくなります。
尚、「 if ( time > 1) { x *= (1/Math.pow(time,1.2) ) } ; 」の行は、揺れ幅を時間経過とともに減衰させている構文です。 「 (1/Math.pow(time,1.2) 」の「1.2」を「0.01」に近づけて小さくするほど長く揺れているようになります。