前ページで作成したMayaのシーンファイルをアニメーション付きで送信し、Unityで動くように設定します。

1. Maya 送信オプション
Maya で、ファイル >> Unityへ送信 >> すべて を選択し、書き出しのオプションで「アニメーション」にチェックします。

テクスチャ画像がある場合は、「組み込みメディア」にもチェックします。
ファイル名を付けてUnityプロジェクトのAssetsフォルダ内に書き出します。
Unityプロジェクトをまだ作成していない場合は、取りあえず分かりやすい場所に書き出しておきます。 あとでUnityプロジェクトを作成し、ファインダー上でドラッグしてAssetsフォルダへ入れます。
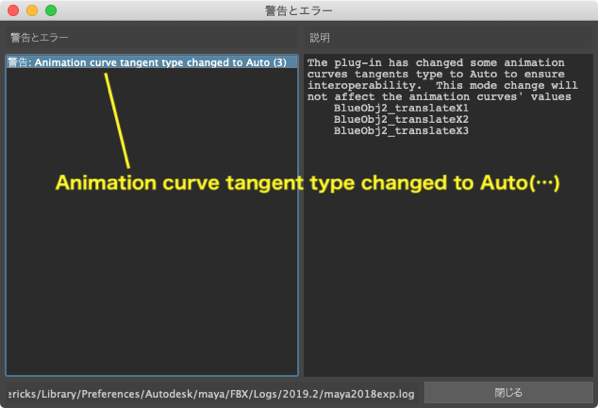
書き出すときに下記のアラートが表示され場合、問題はないのでウィンドウを閉じます。

2. Animation Controllerをつくる
Unityプロジェクトを開き、プロジェクトウィンドウでAssetsフォルダを選択して表示します。

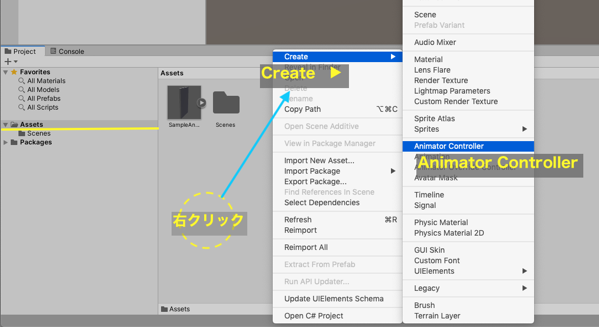
Assetsフォルダ内で右クリックし、Create >> Animation Controller を選択します。

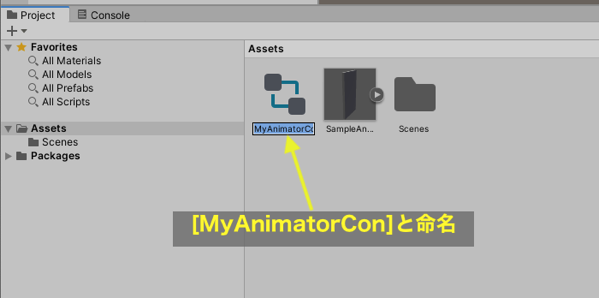
Animator Controllerができるので、「MyAnimatorCon」という名前を付けます。(何でも良いですが慣れないうちはオリジナルであることが分かるようにしておきます。)

3. Animator Controller にアニメーションをアタッチする
作成したMyAnimatorCon をダブルクリックすると、Animatorウィンドウが開きます。

Mayaで送信して読み込んでいたfbxファイルを展開します。
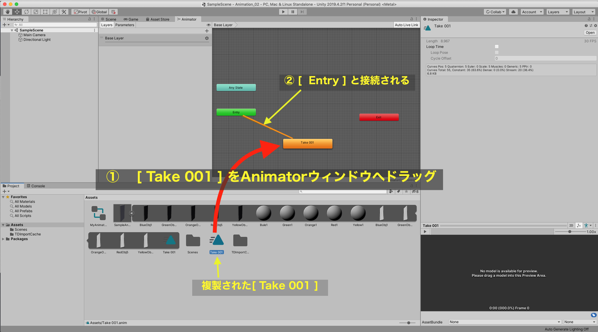
その中に「 Take 001 」というアニメーションファイルがあるので、選択して複製(command + D)します。
複製された「 Take 001 」をAnimatorウィンドウへドラッグします。
ドラッグすると自動的に[ Entry ]と接続されます。

4. 読み込んだ fbxファイルにAnimator Contoroller を追加
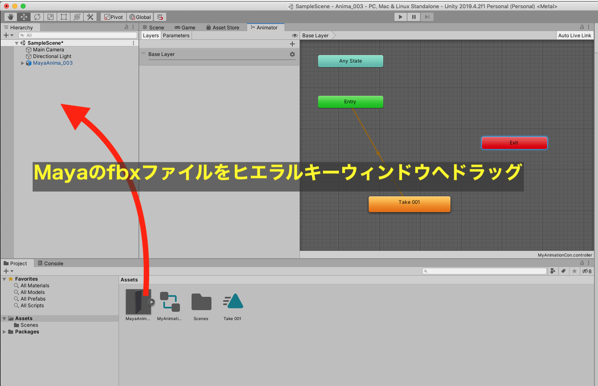
Mayaの fbxファイルをヒエラルキーにドラッグし、シーンに追加します。

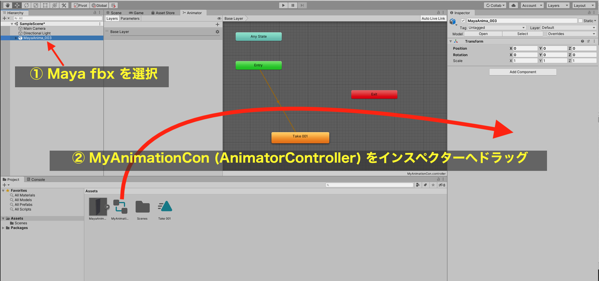
ヒエラルキーに追加したMaya fbxファイルを選択、画面右にそのインスペクターウィンドウが表示されるので、その下スペースにMyAnimationCon (Animation Contoroller)をドラッグします。

これで取りあえずアニメーションが動くようになります。
5. アニメーションのプレビュー
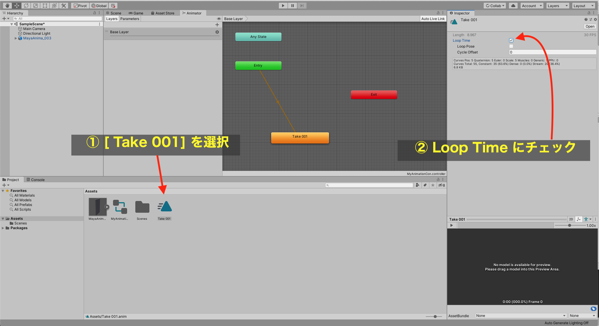
アニメーションがループするように設定しておきます。
図のように、[ Take 001 ] を選択し、インスペクターで Loop Time にチェックします。

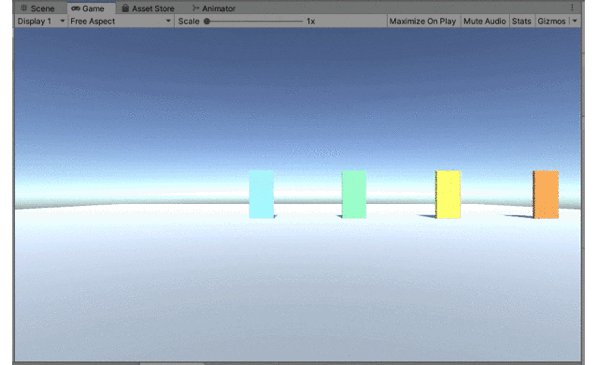
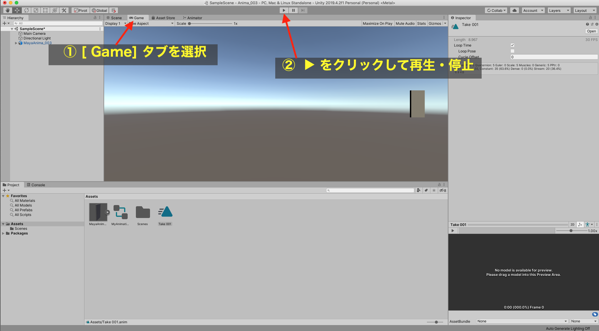
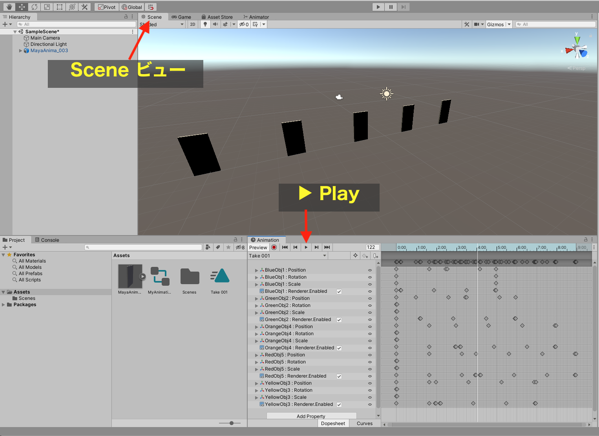
画面上部のGameタブを選択しGame画面を表示します。 中央の再生・停止ボタンをクリックしてプレビューします。

このサンプルでは3番目以降のオブジェクトが最後に消失してくれません。
次は、Animationウィンドウを開いてキーフレームを修正します。
( Animator と Animation は似ているので混同しないように注意してください。 Animator を新規作成するとき、右クリックでメニューを選択する場合は “Animator Controler” と表示されます。 Animator = Animator Controler だと覚えておくと良いでしょう。)
6. Animation ウィンドウ
Window >> Animation >> Animation を選択してAnimationウィンドウを開きます。

そのままではすぐに隠れてしまうので、次のようにしてウィンドウを見やすい位置に設置します。
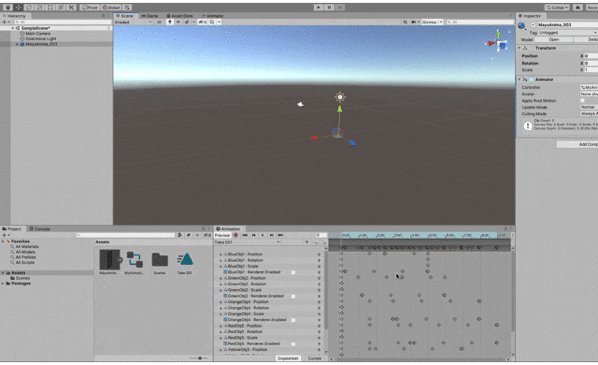
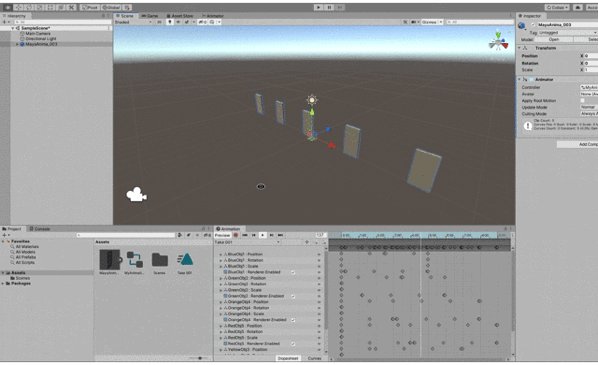
下のGifアニメのようにAnimationウィンドウの左上タブをドラッグし、プロジェクトウィンドウの右側にドッキングしてください。

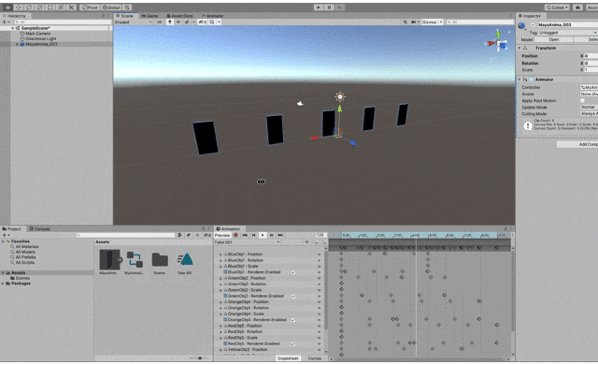
ヒエラルキーでMaya fbx オブジェクトを選択すると、Animationウィンドウ内に各オブジェクトのキーフレームが表示できます。

Animationウィンドウの操作はMayaとほとんど同じです。
AnimationウィンドウのPlayボタンでは、Gameを再生せずに「Scene 」ビューでアニメーションをプレビューすることができます。


7. キーフレームの修正
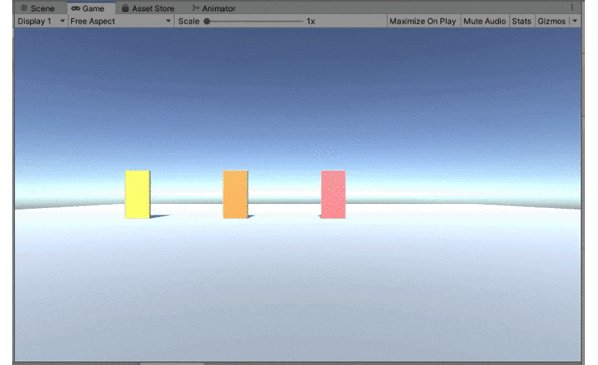
Animationウィンドウで、時間スライダを最終フレームまで移動しても、図の3つのオブジェクトは「表示」の状態でした。

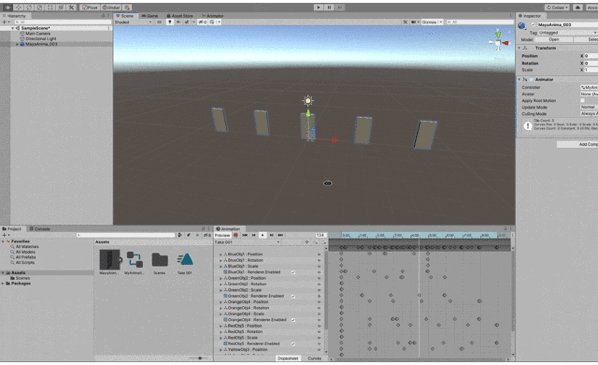
下のGifアニメでは、YellowObj3のキーフレームを確認して修正しています。

他のふたつも同じように修正し、アニメーション設定は完了です。