パスのトリミング
シェイプレイヤに「パスのトリミング」を追加し、線が伸びたり、線分が移動するアニメーションをつくります。
「直線」が伸びていくアニメーション
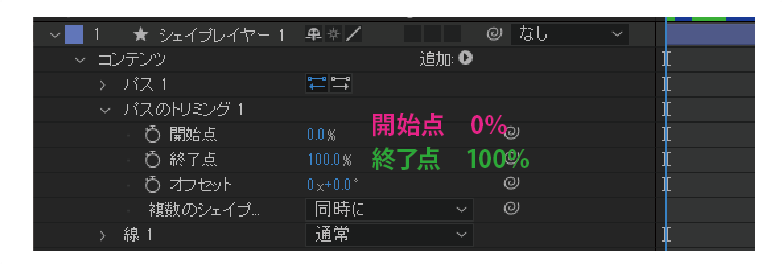
パスのトリミングを追加したとき、「開始点 0%」、 「終了点 100%」 に設定されています。

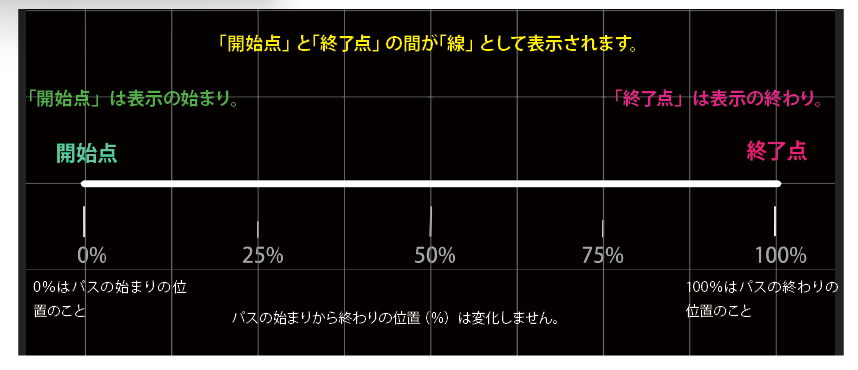
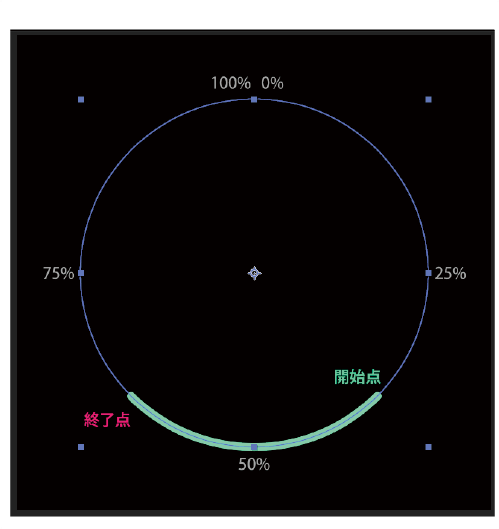
このときの「%」は「パス上の位置」を表しています。(下図の直線を参照)
「0%」 はパスの「始まりの位置」、 「100%」はパスの「終わりの位置」です。
これは変化することはありません。 シェイプをつくった時点でパスの始まりと終わりが決定します。

これに対して、「開始点」は「パスを目に見える線として表示する始まりの点」のことです。
また、「終了点」は「パスを目に見える線として表示する終わりの点」ということです。
したがって、 「開始点」が「0%」の位置にあり、「終了点」が「100%」の位置にあることで「線全体が見える」ようになります。
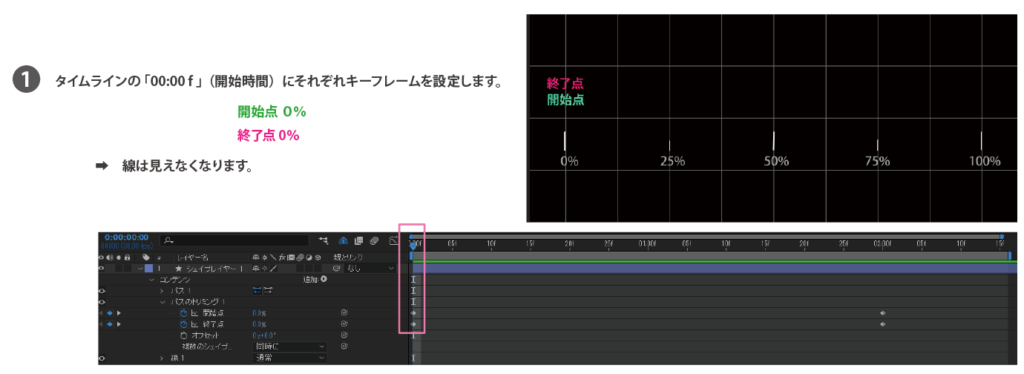
基本的なパスのトリミングでは、 「開始点を0%に固定」し、「終了点を0%から100%に移動」するキーフレームを設定することで、線が伸びていくアニメーションをつくります。

線分が移動するアニメーションの設定
次に、伸びるだけでなく「線分」が移動するアニメーションを設定します。
直線の場合、パスのトリミングを使用しなくてもトランスフォームの移動でできてしまいますが、分かりやすい例として直線を使用します。
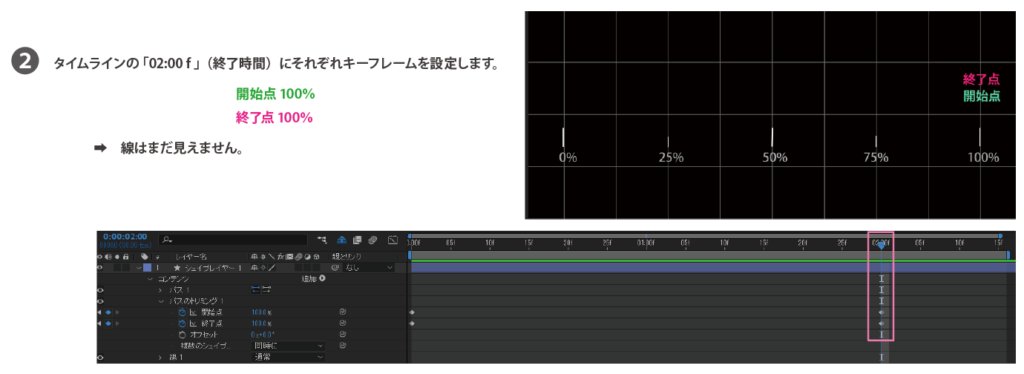
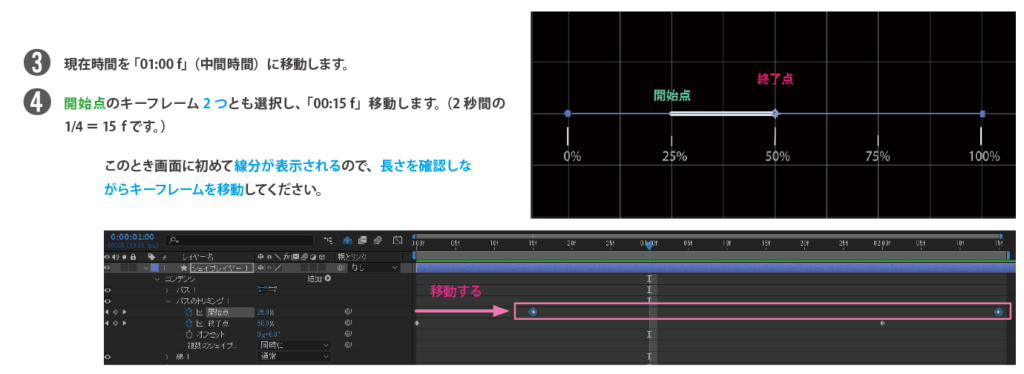
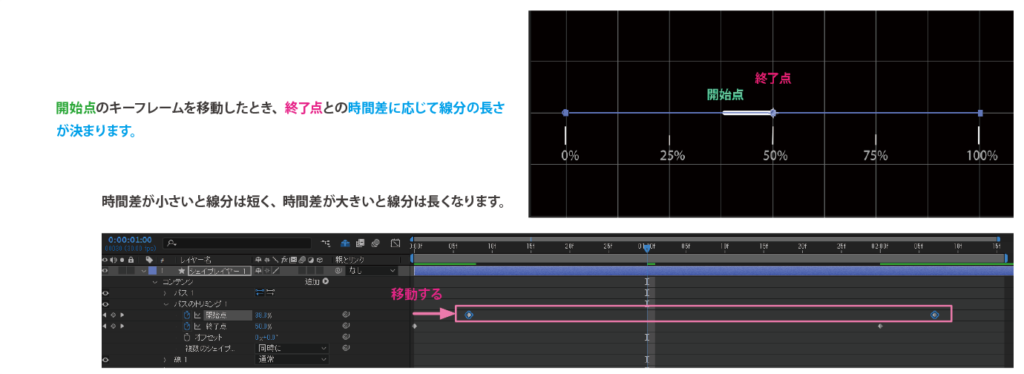
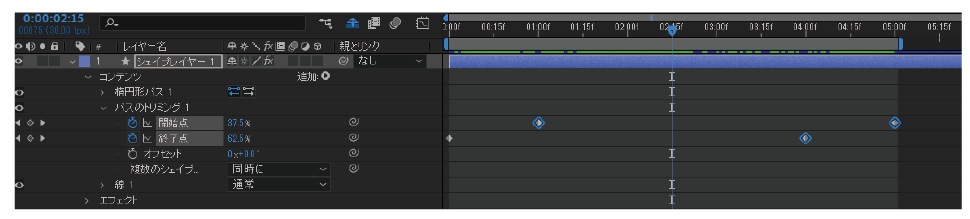
線分の移動は、簡単に言うと「開始点」も「終了点」もアニメーションの初めで「0%」に、終わりで「100%」に設定し、「開始点」の初めと終わりのキーフレームだけをタイムラインで後ろへずらします。
「開始点」の移動を「終了点」より遅らせることで「線分」が見えるようになります。




同じ内容ですが、動画による解説です。

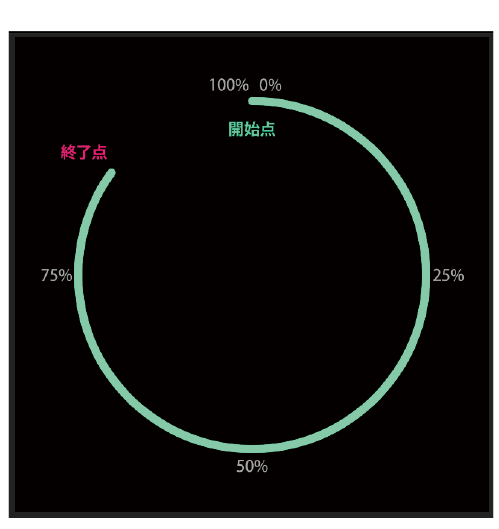
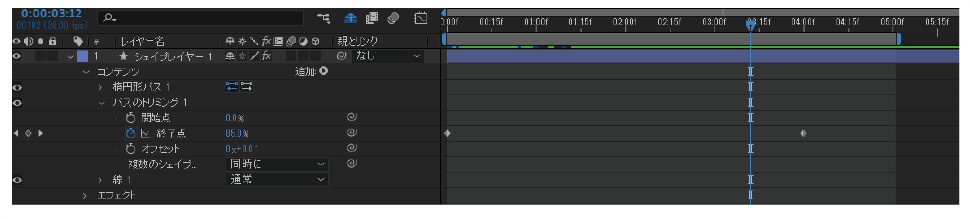
円・曲線も同じ
円でも曲線でも作り方は同じです。




直線で設定したパスのトリミングを円や曲線にコピー&ペーストするだけでもアニメーションができます。
