After Effects などで使用する画像素材の基礎的な切り抜き方法について説明します。
その前にPhotoshopの基礎的な操作について確認してください。
1. Photoshop 基本操作
レイヤー機能を活用できるようになると編集作業が素早く的確に行えるようになります。
a. レイヤー
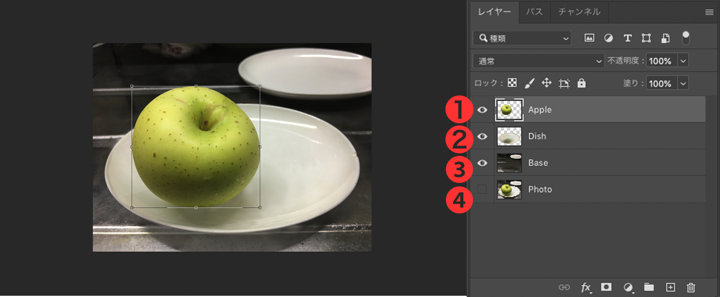
レイヤーの基本的概念。 レイヤーは下から順に上へ重ねて描画されます。
下の画像は①の「Photo」レイヤーを切り抜き加工し、3つのレイヤーに分けたものです。
①は非表示にしてあり、その上に ②「Base」レイヤー、さらにその上に③「Dish」レイヤー、一番上に④「Apple」レイヤーの順に配置しています。
①「Photo」レイヤー以外の3つのレイヤーを表示

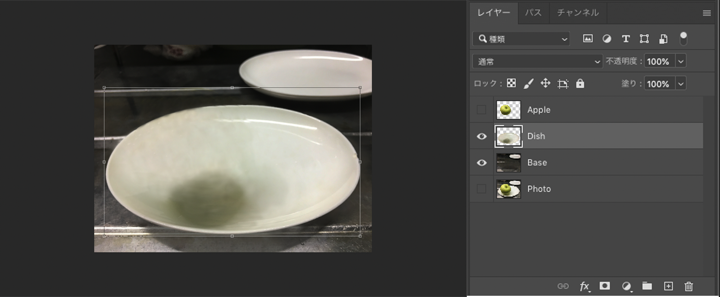
④を非表示にし、③「Dish」レイヤーと②「Base」レイヤーを表示

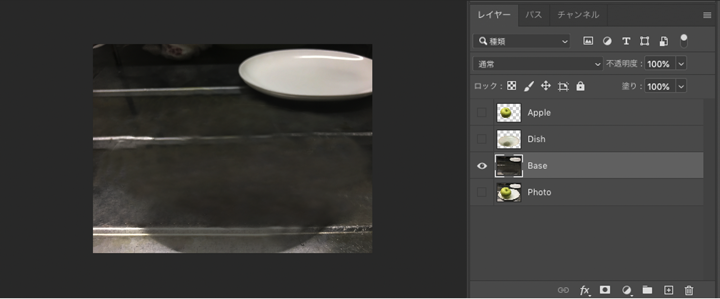
さらに、③「Dish」レイヤーを非表示にし、②「Base」レイヤーだけを表示

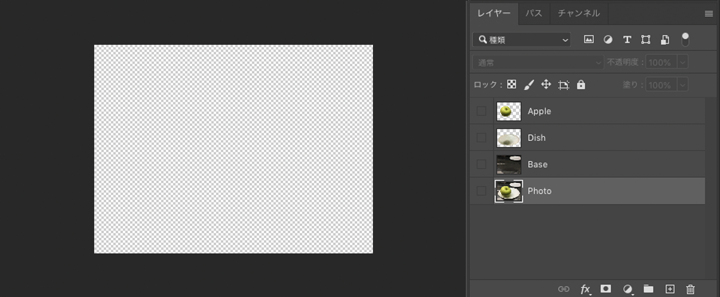
全てのレイヤーを非表示

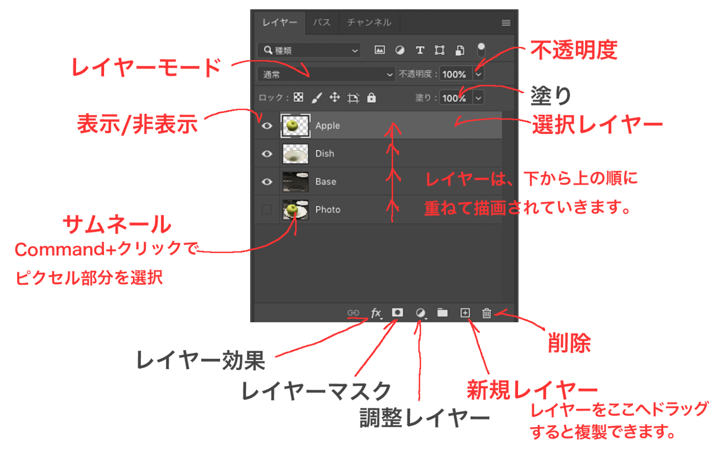
レイヤーパレットの主な機能です。 赤字の項目は使用頻度が高いので基本的な使い方を理解しておきましょう。
「新規レイヤー」
レイヤーパネル下にある「新規レイヤー」ボタンをクリックすることで、新しいレイヤーを作成できます。
新規レイヤーは選択されているレイヤーがある場合はそのすぐ上に、何も選択されていない場合は一番上に作成されます。
尚、画像をペーストすると必ず新規レイヤーが作られてそこにペーストされます。
「レイヤーの複製」
レイヤーを「新規レイヤー」ボタンにドラッグしてレイヤーを複製できます。
「レイヤーサムネール」
Commandキー(Mac) 、 Controlキー(Windows) を押しながらサムネールをクリックすると、レイヤーのピクセル部分だけを選択することができます。(画があるところだけ選択できる。)
「レイヤーの不透明度」
レイヤー効果も含めて不透明度を調整できます。
その下の「塗り」はレイヤー効果(ドロップシャドーなど)はそのままに、レイヤーの塗り部分だけの不透明度を調整します。
「レイヤーモード(描画モード)」
下にあるレイヤーとの色相や明度、輝度などに応じた様々な重なりの効果を適用できます。
詳しくはAdobe Photoshop マニュアルの「描画モードの説明」を参照してください。
https://helpx.adobe.com/jp/photoshop/using/blending-modes.html
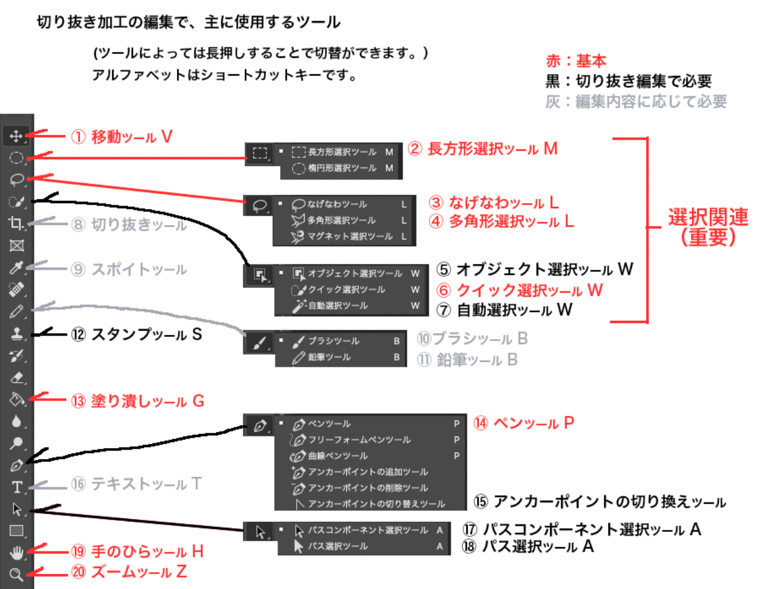
b. ツール
基本操作で使用するツール、選択や切り抜き加工などで使用頻度の多いツール、用途によっては頻繁に使用する主なツールを提示します。
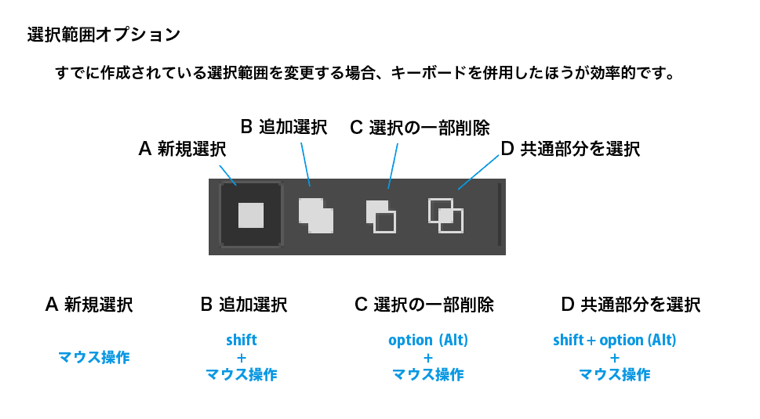
レイヤー機能の次に多用するツールは、「選択」に係わるツールです。 画像の内容に応じて適切な選択ツールを選ぶことで、効率よく正確な選択と編集が可能となります。

① 移動ツール
選択したピクセルを移動します。 何も選択範囲がない場合は、選択されているレイヤー全体を移動します。
https://helpx.adobe.com/jp/photoshop/using/moving-copying-deleting-selected-pixels.html
以下の②〜⑦は選択関連のツールで、画像加工では頻繁に使用します。
選択を解除するには、command + Dキー (Mac)、control + Dキー (windows) ですので必ず覚えておきましょう。
② 長方形選択ツール
長方形(shiftキー併用で正方形)で選択範囲を作成します。
https://helpx.adobe.com/jp/photoshop/using/selecting-marquee-tools.html
③ なげなわツール
ドラッグして自由な形で選択範囲を作成します。
④ 多角形選択ツール
クリックして直線を描き自由な多角形で選択範囲を作成します。
https://helpx.adobe.com/jp/photoshop/using/selecting-lasso-tools.html
⑤ オブジェクト選択ツール
Photoshop 2020からの新設されたツールです。 選択目標のピクセルの周りを長方形またはなげなわで大まかにドラッグするだけで、AIの判断により適切に目標ピクセルを選択できます。
⑥ クイック選択ツール
ブラシのサイズを調整し、選択範囲をペイントするように作成できます。 選択目標の輪郭線に向かって選択範囲を外向きに拡大ペインとすると、画像内の境界線を自動的に見つけてくれます。
⑦ 自動選択ツール
選択目標の画像内でクリックするだけで同じような色の範囲を選択できます。条件に応じて選択する許容範囲を設定できます。
https://helpx.adobe.com/jp/photoshop/using/making-quick-selections.html

⑧ 切り抜きツール
画像全体をトリミングします。 選択範囲以外のピクセルは削除されてしまうので、元の画像ファイルを複製しておく必要があります。
⑨ スポイトツール
画像のピクセルから色をサンプリングします。
⑩ ブラシツール
描画色でペイントします。 オプションで太さやぼかし、様々なパターンを選択できます。
⑪ 鉛筆ツール
描画色で主にエッジが硬い線を描きます。 オプションで太さや様々なパターンを選択できます。
⑫ スタンプツール(コピースタンプツール)
画像の別の部分のピクセルを使ってペイントします。 ペイントする前に、optionキー(Altキー)を押しながらクリックし、使用するピクセル部分を選択しておきます。
https://helpx.adobe.com/jp/photoshop/using/retouching-repairing-images.html#retouch_with_the_clone_stamp_tool
⑬ 塗り潰しツール
選択範囲、または似た色の隣接領域を描画色で塗りつぶします。
メニューの 編集 > 塗り潰し とは異なります。 メニューの 編集 > 塗り潰し を使用すると、様々な塗り潰し方法が選択できます。
⑭ ペンツール ⑮ アンカーポイントの切り換えツール ⑰ パスコンポーネント選択ツール ⑱ パス選択ツール
パスやシェイプを作成、編集します。
オプションバーでパスとシェイプを選択できます。 パスを選択した場合は選択を解除すると見えなくなりますので、パスパレットで管理します。 パスを元に選択範囲やマスク、シェイプ図形を作成することができます。 基本的な操作はIllustratorのペンツールと同じです。
https://helpx.adobe.com/jp/photoshop/using/editing-paths.html
⑯ テキストツール
文字を入力します。 入力を解除するには、command + returnキー(Mac) 、 cntrol + enterキー(windows) を押します。
⑲ 手のひらツール
画面をパンします。 spaceキーを押している間も手のひらツールとして使用できますが、テキスト入力中はスペースが入力されてしまいますので注意が必要です。
⑳ ズームツール
画面全体をマウスドラッグで拡大表示・縮小表示します。 optionキー(Mac)、Altキー(windows) を押しながらマウスホイールを回転させることでもズームが可能です。
c. メインメニュー
メインメニューで使用頻度の高い項目を提示します。
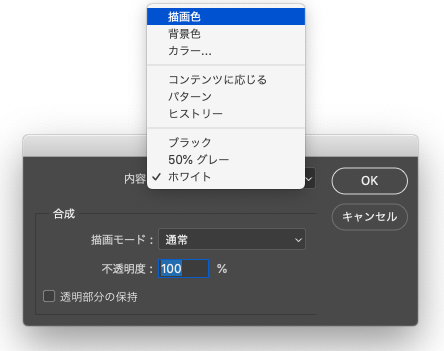
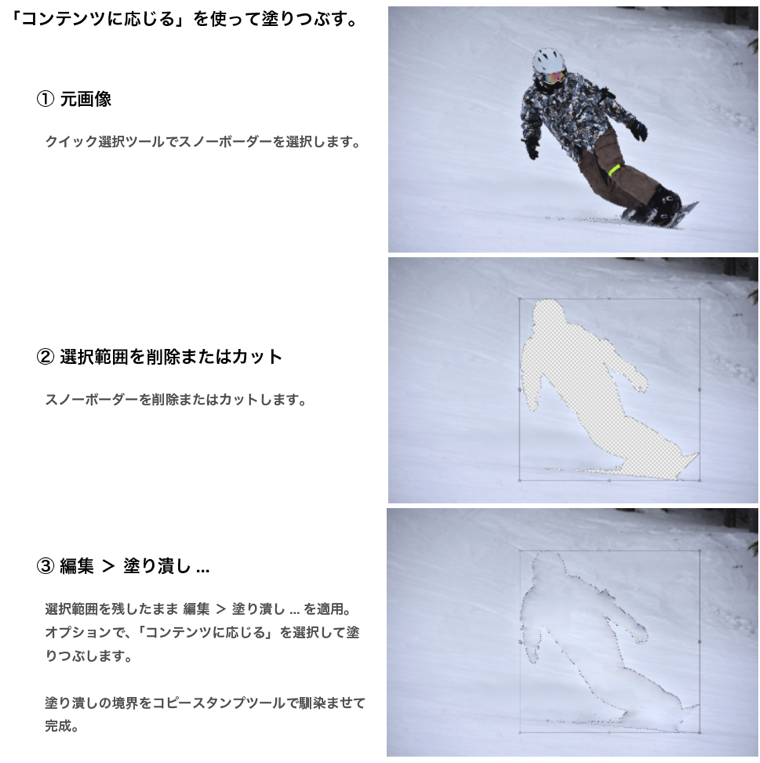
1. 編集 > 塗り潰し…
選択範囲を描画色など様々な設定内容で塗りつぶします。 選択範囲を作成している必要があります。
「コンテンツに応じる」を選択して塗りつぶすと、選択範囲以外の周辺画像に馴染むような画像が自動的に生成されます。

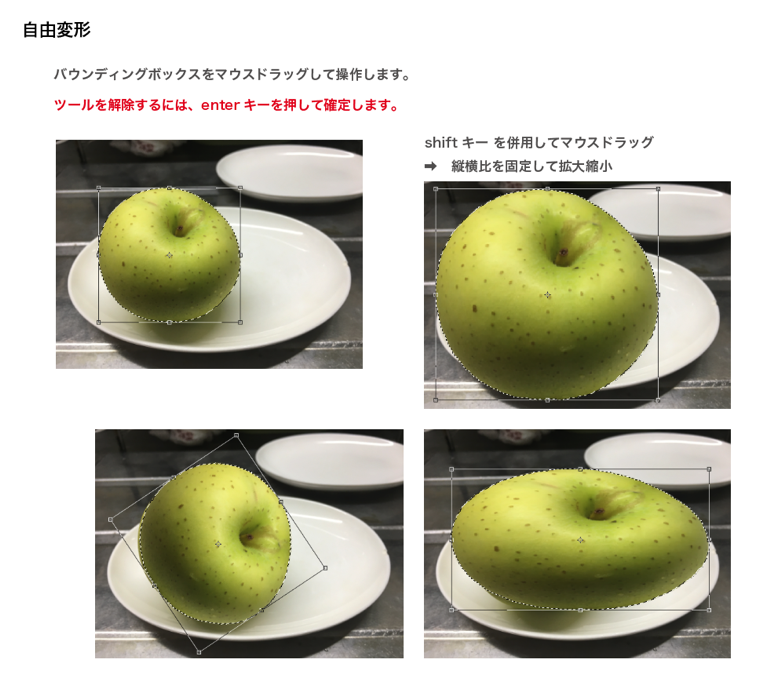
2. 編集 > 自由変形 [ command + T ( control + T ) ]
選択範囲の画像を拡大縮小、回転できます。 選択範囲を作成している必要があります。
使用頻度が高いので、ショートカットを覚えておきましょう。
https://helpx.adobe.com/jp/photoshop/using/transforming-objects.html#scale_rotate_skew_distort_apply_perspective_or_warp

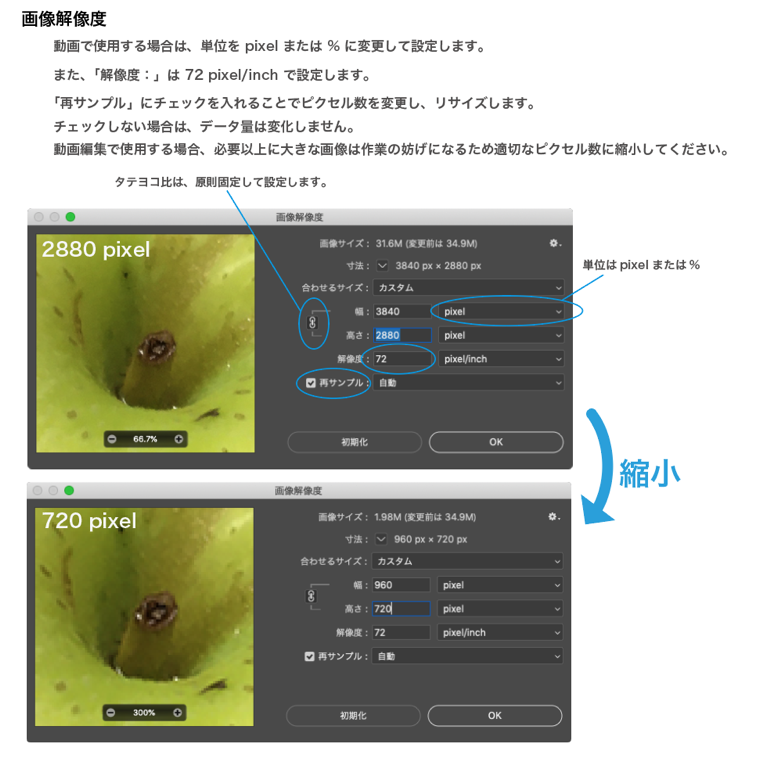
3. イメージ > 画像解像度
動画で使用することを前提とした場合、画像のピクセル数を縮小しデータ量を小さくしておきます。