前回「11. キャラクターのベースモデルを作る」でモデリングしたキャラクターと同じ要領で制作します。ただしここではイメージプレーンの画像を下絵として3頭身のプロポーションで作っていきます。

イメージプレーン
最初に、イメージプレーン画像を読み込んで設定します。
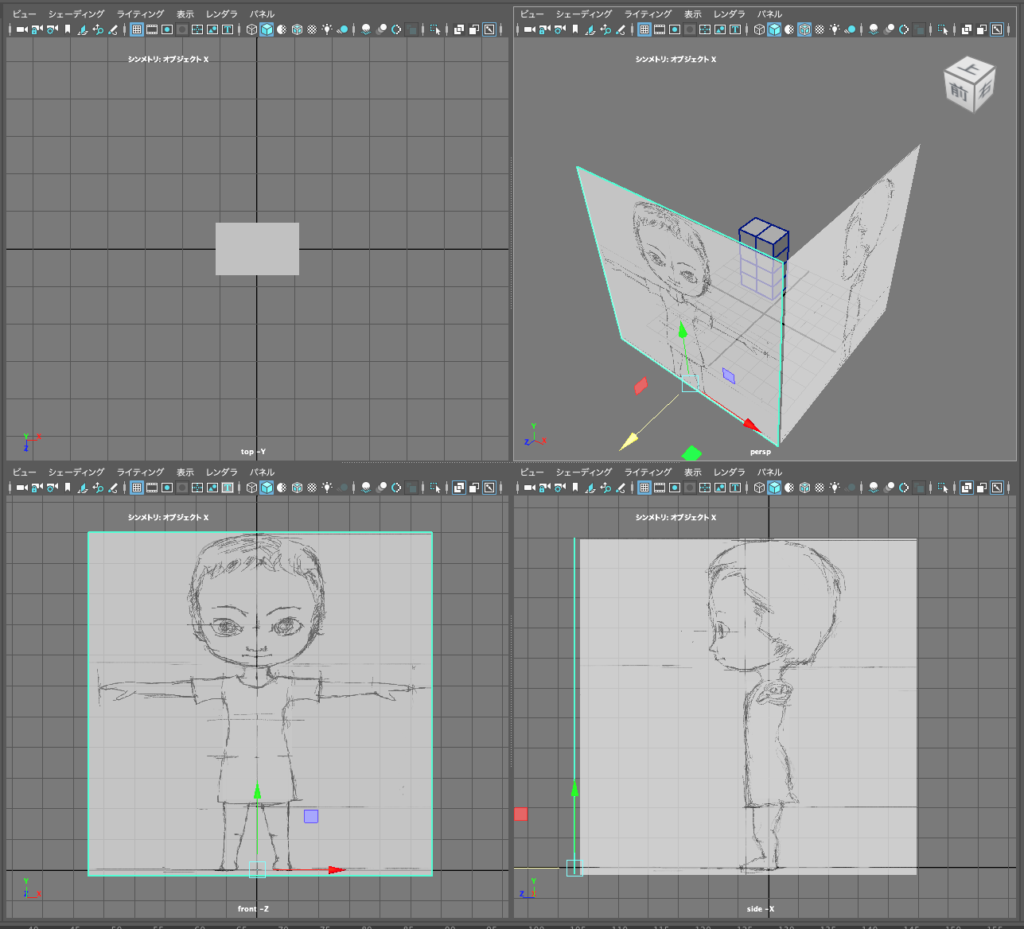
配置や設定は見易さに応じて色々とありますが、今回は2つのイメージプレーンを画面の手前にセットします。
先にポリゴン立方体を作成しておく
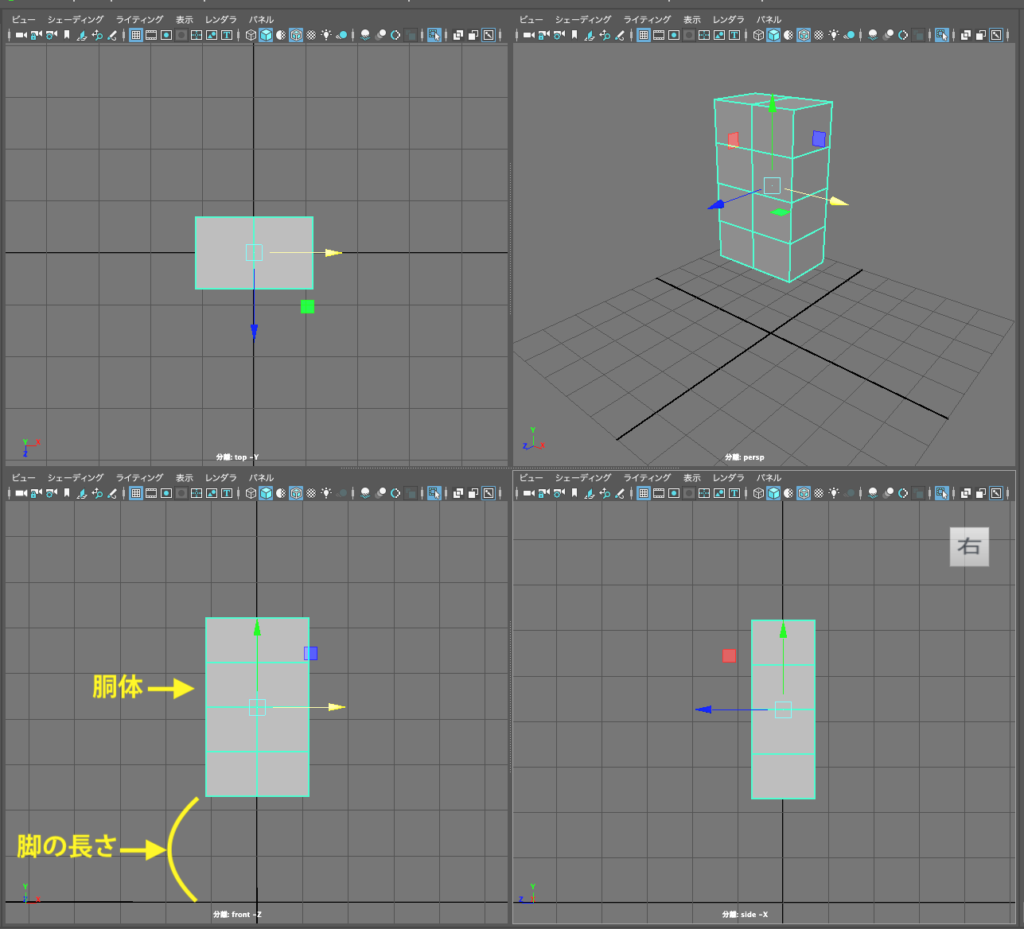
イメージプレーンの大きさを調整するため目安として、ポリゴン立方体を適切なサイズと分割数で作成しておきます。 このページでは、上の図のような3頭身キャラをつくるので、最初にポリゴン立方体で胴体部分を作成、チャネルボックス で次のように設定しておきます。
- 幅:25
- 高さ:40
- 深度:15
- 幅の分割数:2
- 高さの分割数:4
- 奥行きの分割数:1
上記の設定は、あとでモデリングしながら変わっていくのであくまでも目安です。
作成したらグランド平面の上へ移動しておきます。 (グランド平面との空間が脚の長さになるイメージで良いでしょう。あとで微調整します。)

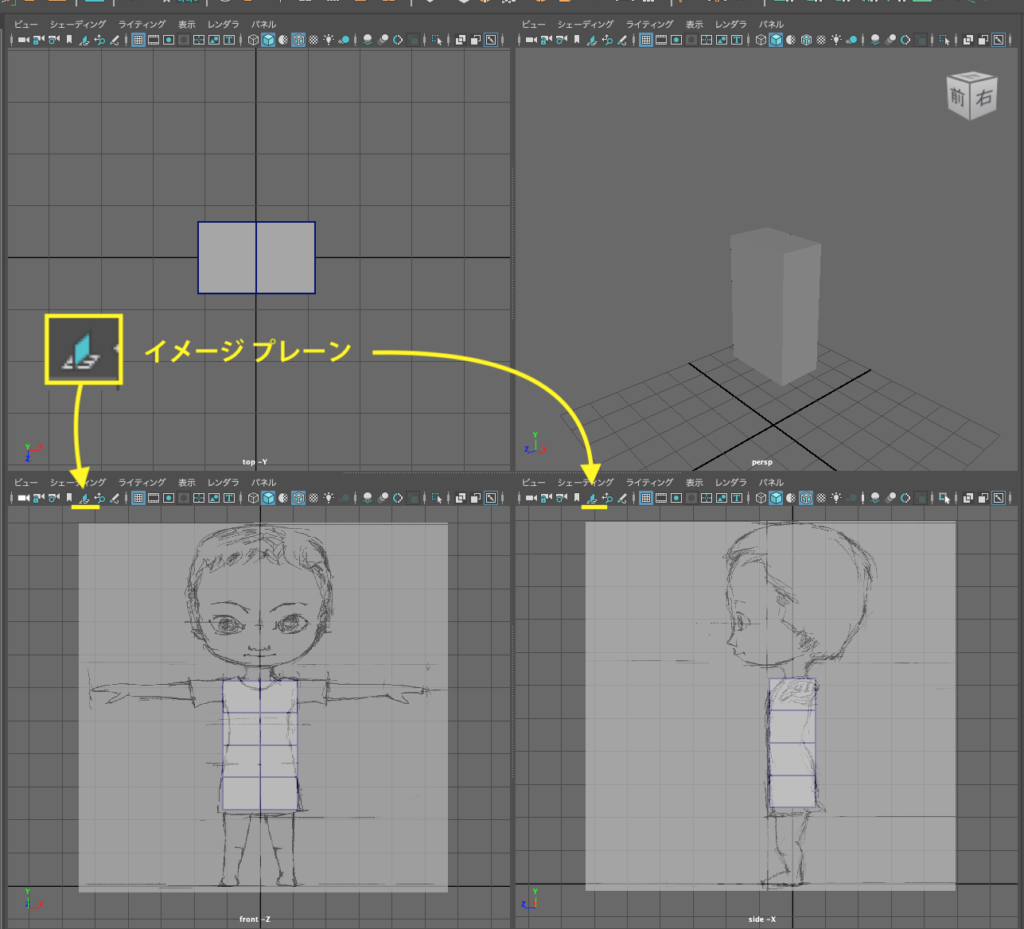
イメージ プレーンを読み込む
front-Z と side-X ビューで、それぞれ図のボタンをクリックして正面、側面スケッチを読み込みます。

イメージプレーンのサイズ、高さ調整
読み込んだイメージプレーンは小さいので、適宜2つ同時に選択してスケール調整してください。
この場合、胴体の縦の寸法を立方体に合わせると良いでしょう。
必ず2つ同時にスケール調整しますが、もし片方だけスケールしてしまった場合は、チャネルボックスの値をコピペして同じにしてください。 また、高さも同じに揃えてください。
イメージプレーンのスケールは中心ハンドルのみ、高さ調整はYハンドルのみ操作します。 タテヨコ比を変えてしまったり、横方向へ移動したりしないようにしてください。
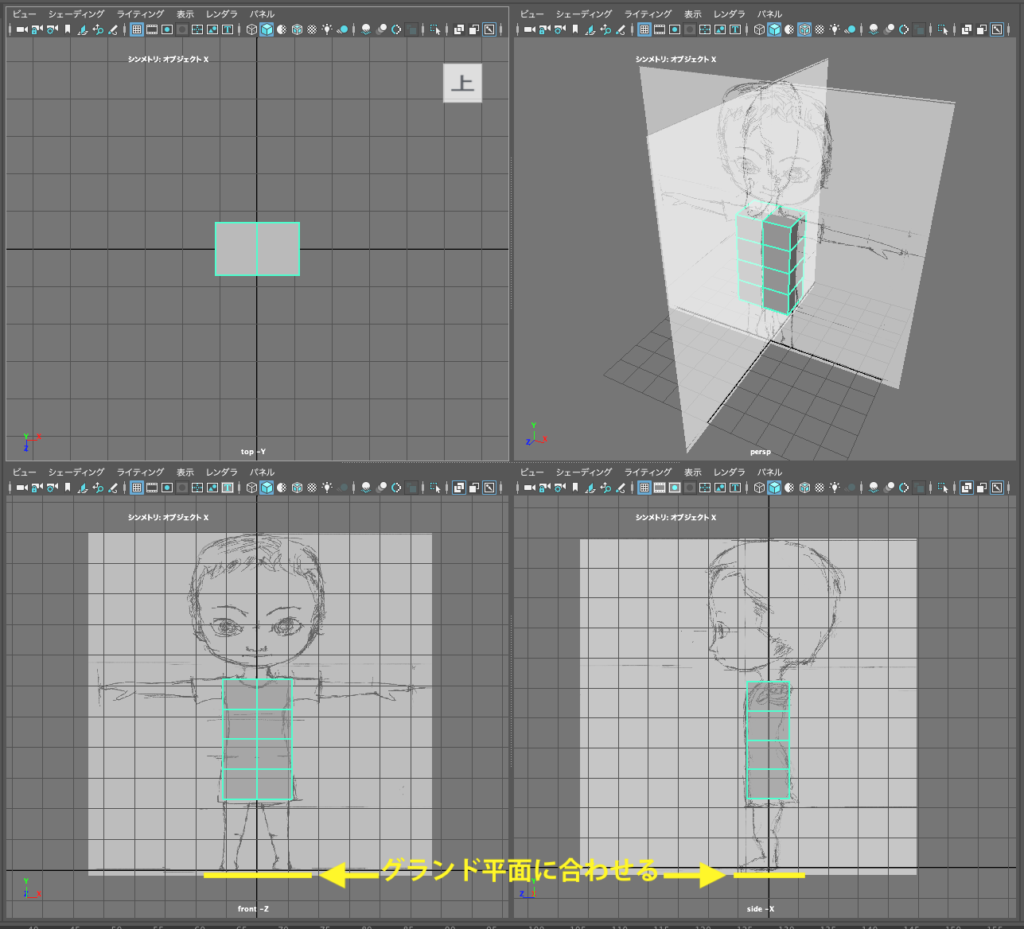
画像のキャラの足元が、グランド平面の高さになるようにイメージプレーンを上下移動します。

イメージ プレーンの調整
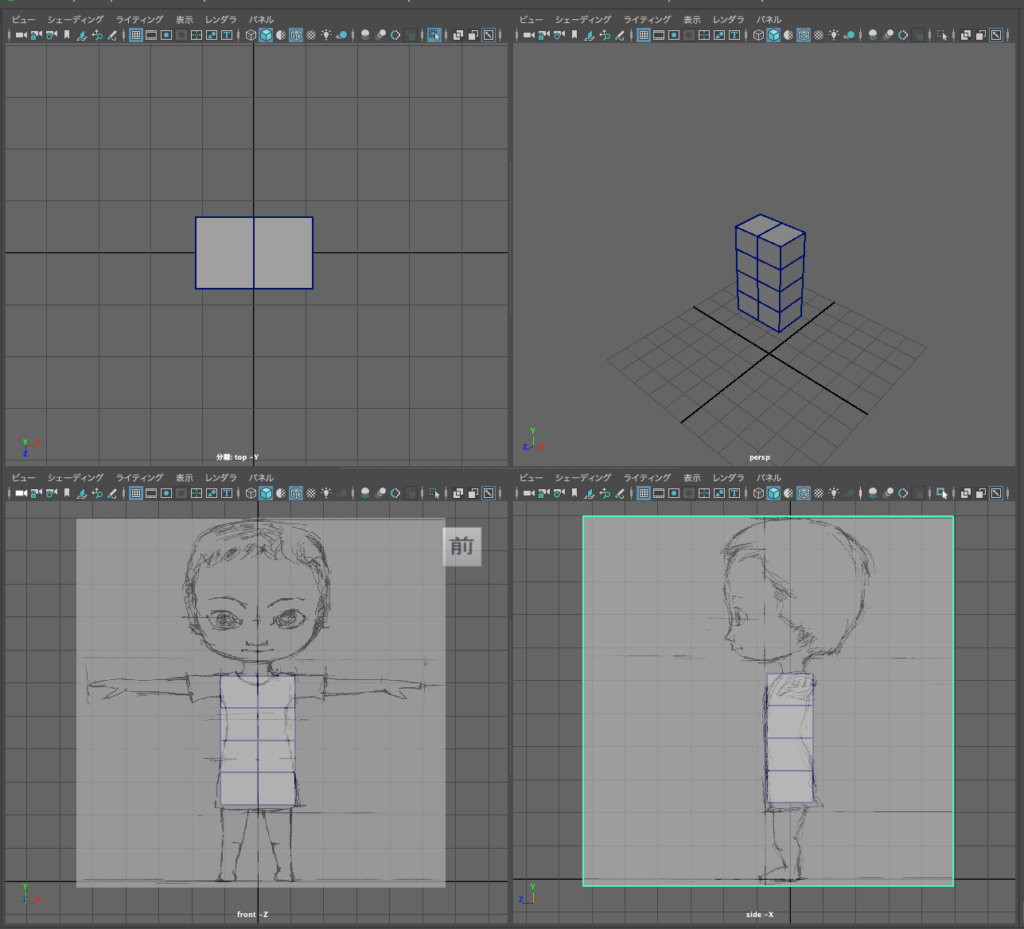
高さが決定したら、正面と側面それぞれ別々に水平移動します。
図のように正面、側面それぞれポリゴン立方体の前面と向かって右側に移動してください。

このままではポリゴン立方体がイメージプレーンに隠れて見えませんので、イメージプレーンを半透明に設定します。
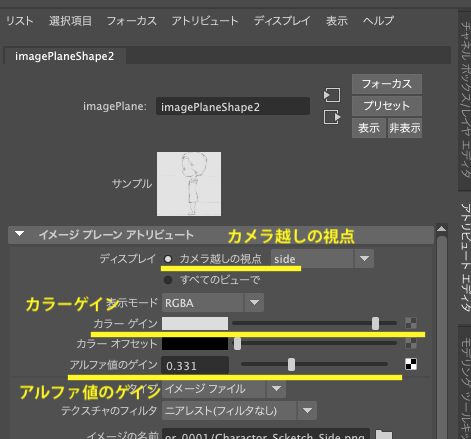
それぞれ選択し、(2つ一度にはできません。)アトリビュート エディタで 「アルファ値のゲイン」を下げます。
図では0.3程度まで下げています。 front-Zビュー、side-Xビュー それぞれで見やすい値を探ってください。 「カラーゲイン」を少し下げ、イメージプレーンを暗くするとポリゴンが見やすくなることもあります。

尚、ディスプレイ:「カメラ越しの視点」を選ぶとパースビューと他のビューでは非表示になります。 パースビューで見えていない方が邪魔にならなくて良いでしょう。


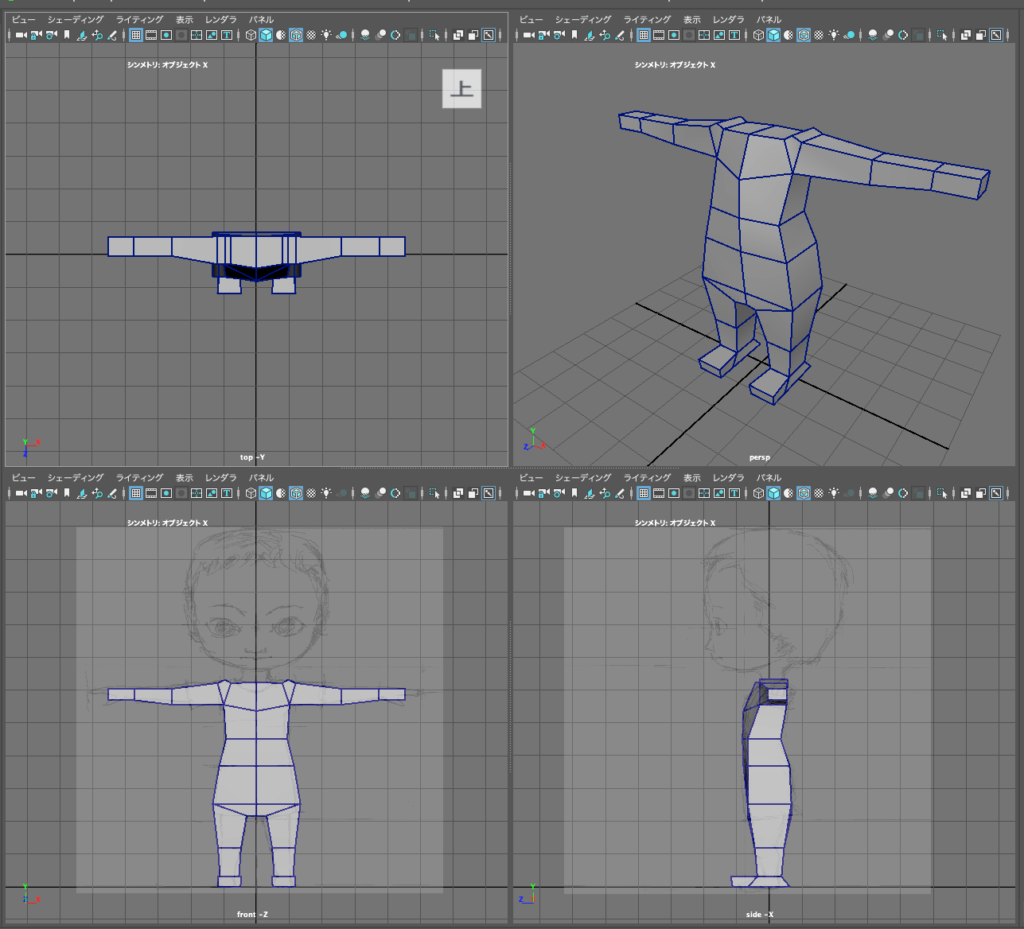
胴体から脚部と腕を押し出して作成
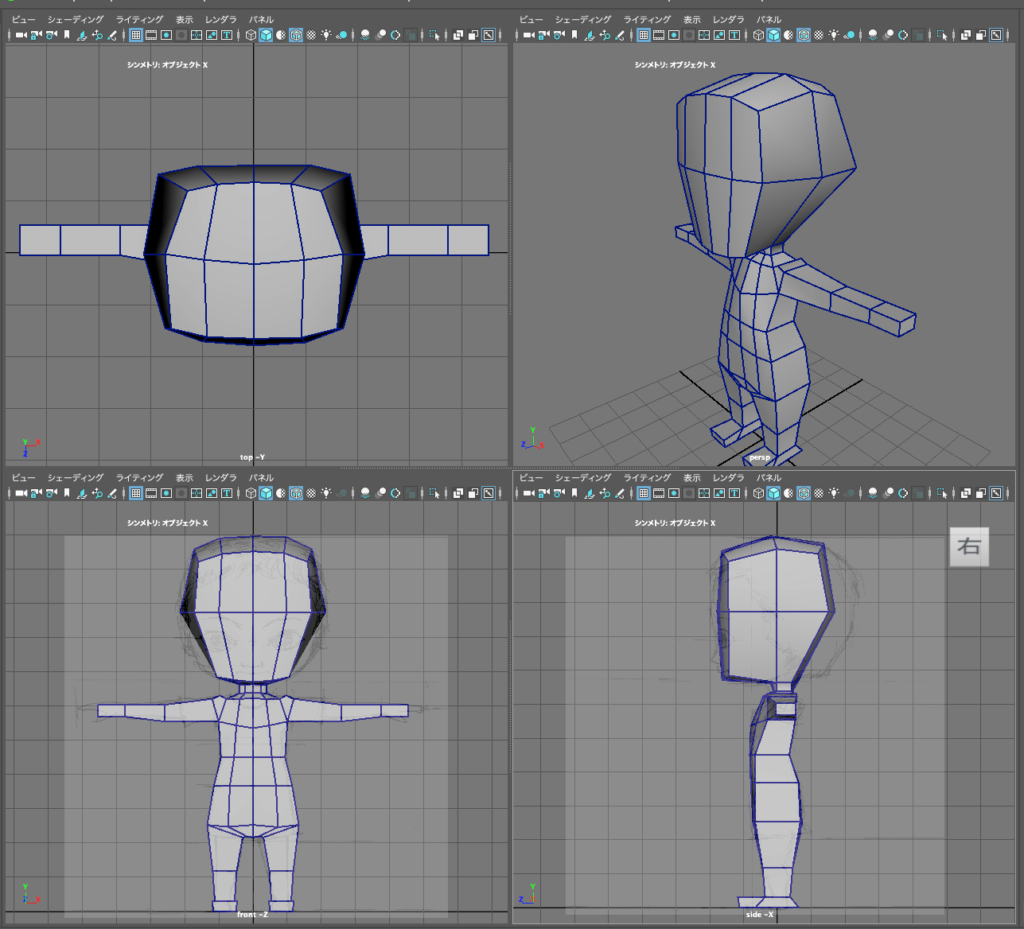
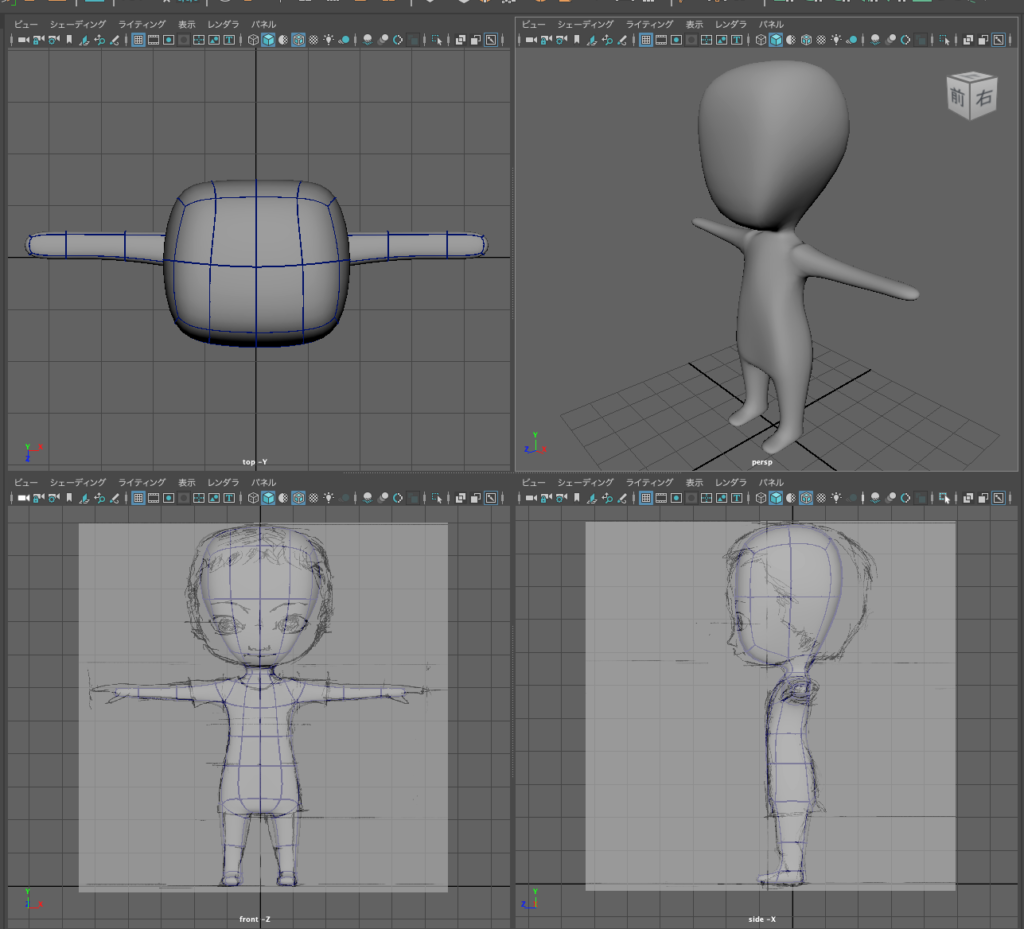
元のポリゴン立方体から脚部と腕を押し出し、図のようなオブジェクトにしてください。
ここまでは、「11. キャラクターのベースモデルを作成する」で説明している要領と同じです。 プロポーションが異なる以外は全く同じです。

頭部を押し出す
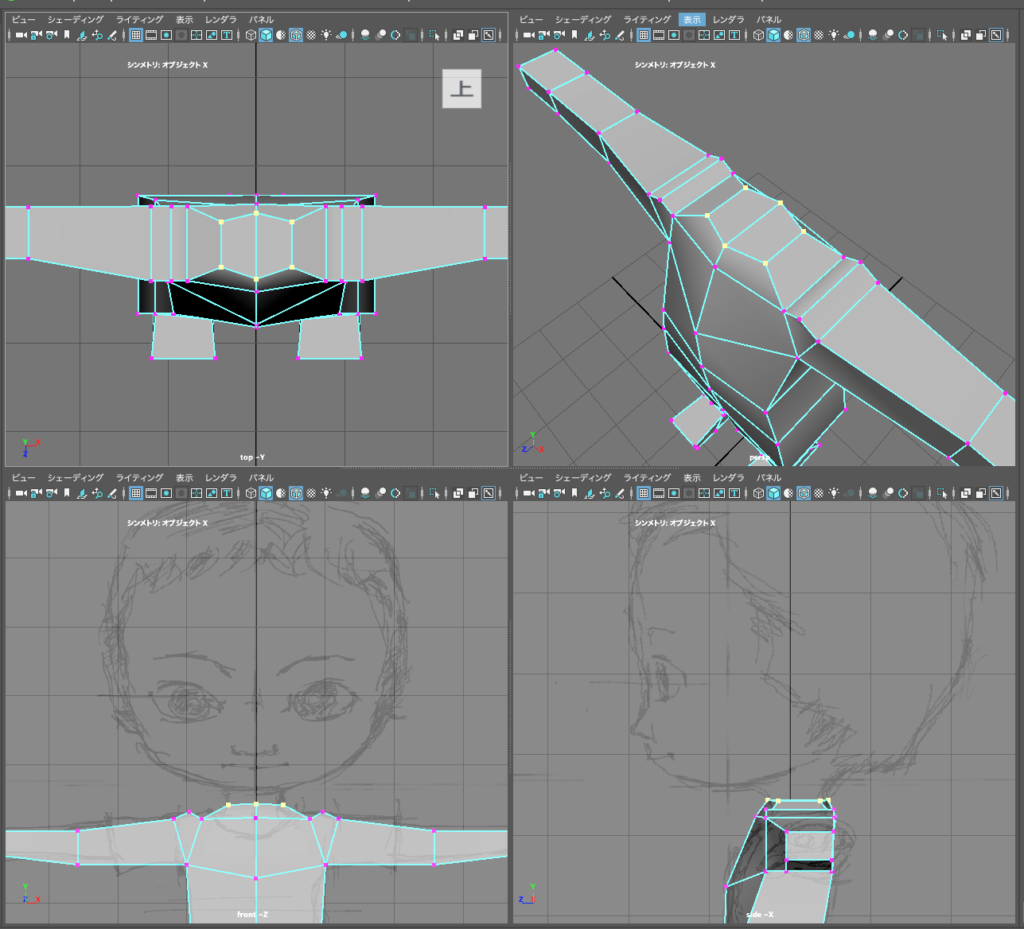
首のベース部分
両肩の間の2つのフェースを少しだけ押し出し、高さを水平に揃え、サイズを調整します。 下図のように首のベース部分の断面が六角形になるように調整しておきます。

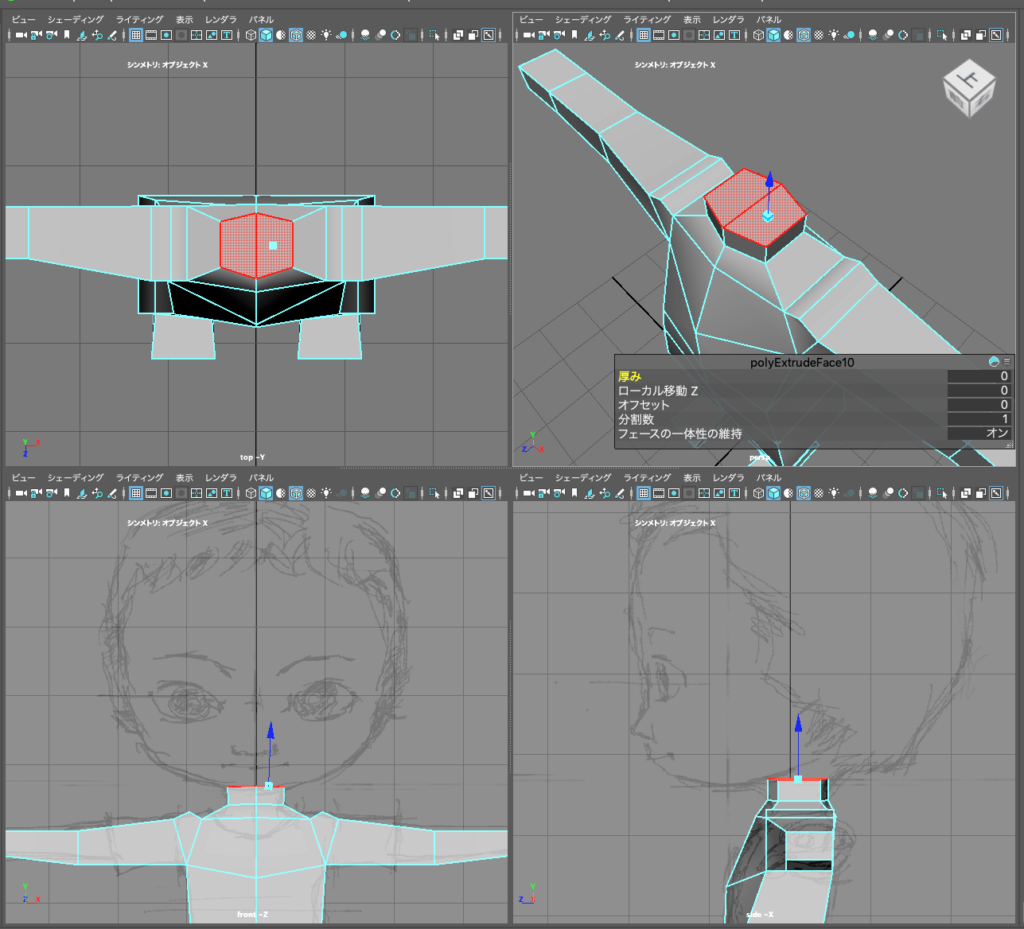
首を押し出す
首はかなり短いので少しだけ押し出します。


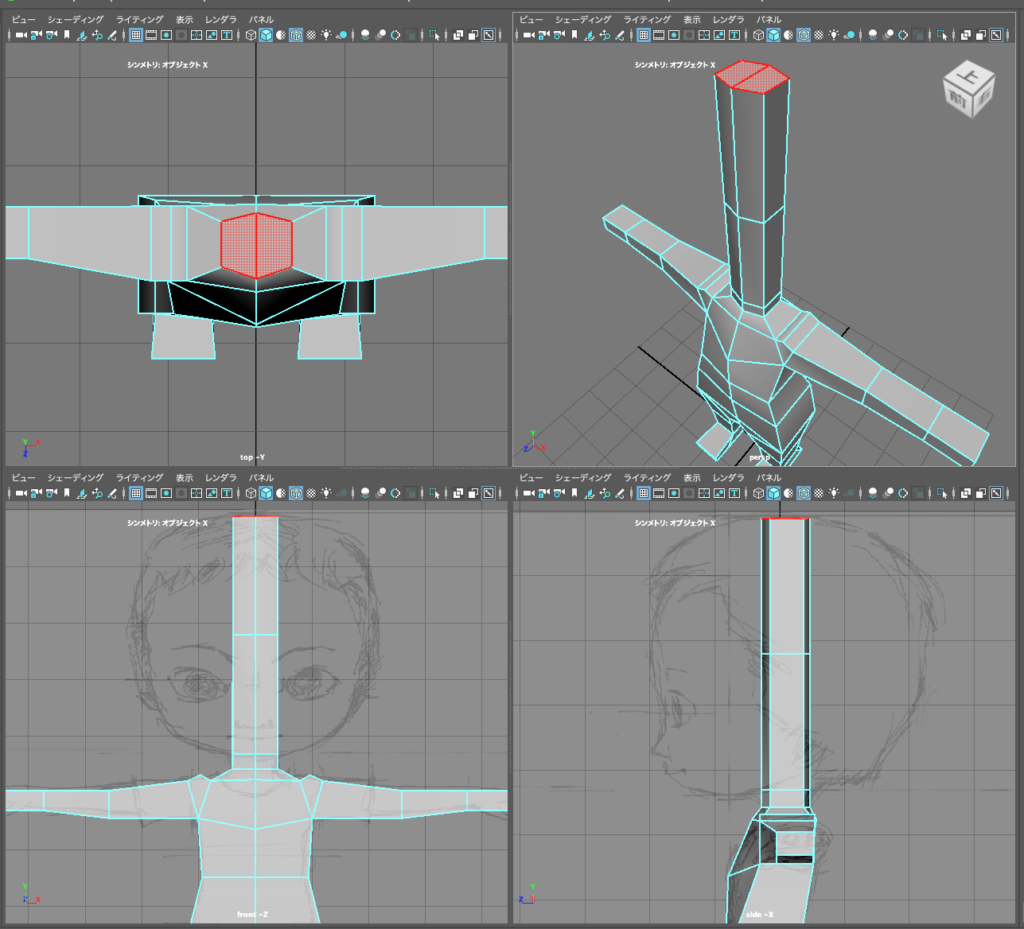
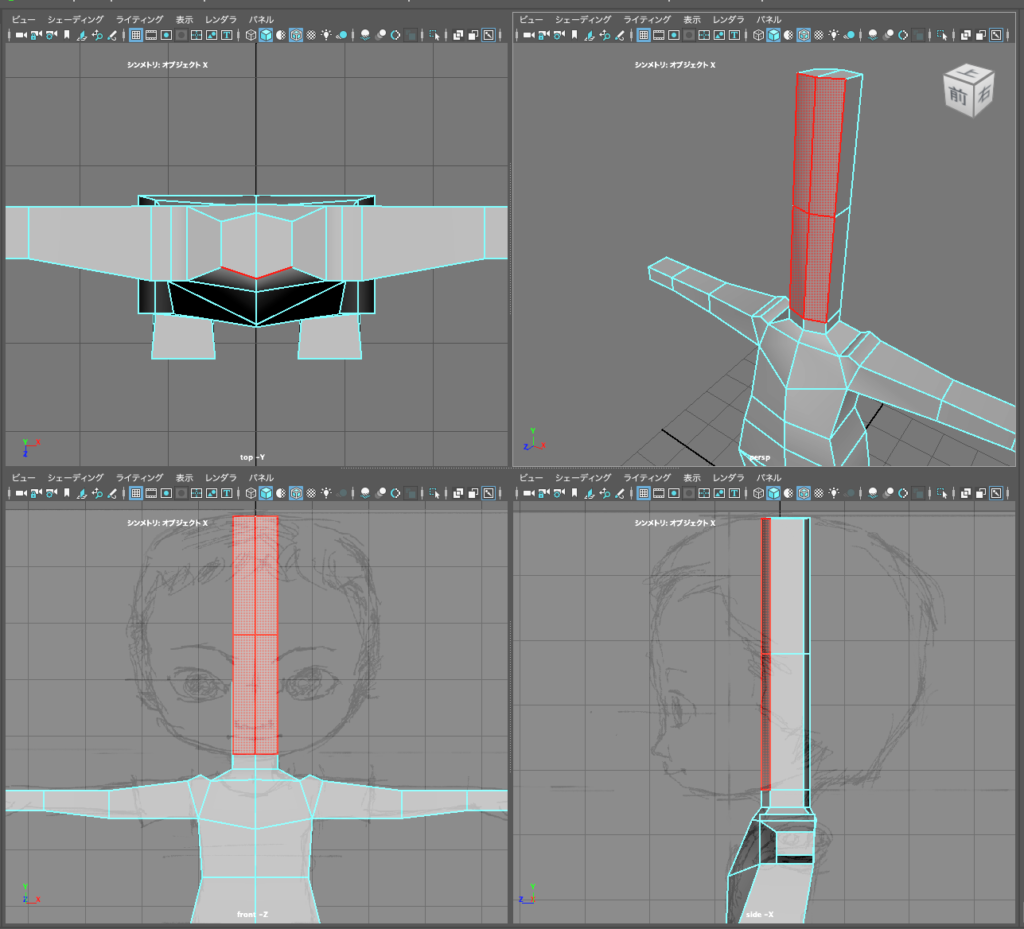
頭部を押し出す
頭頂部まで、分割数:2で押し出します。

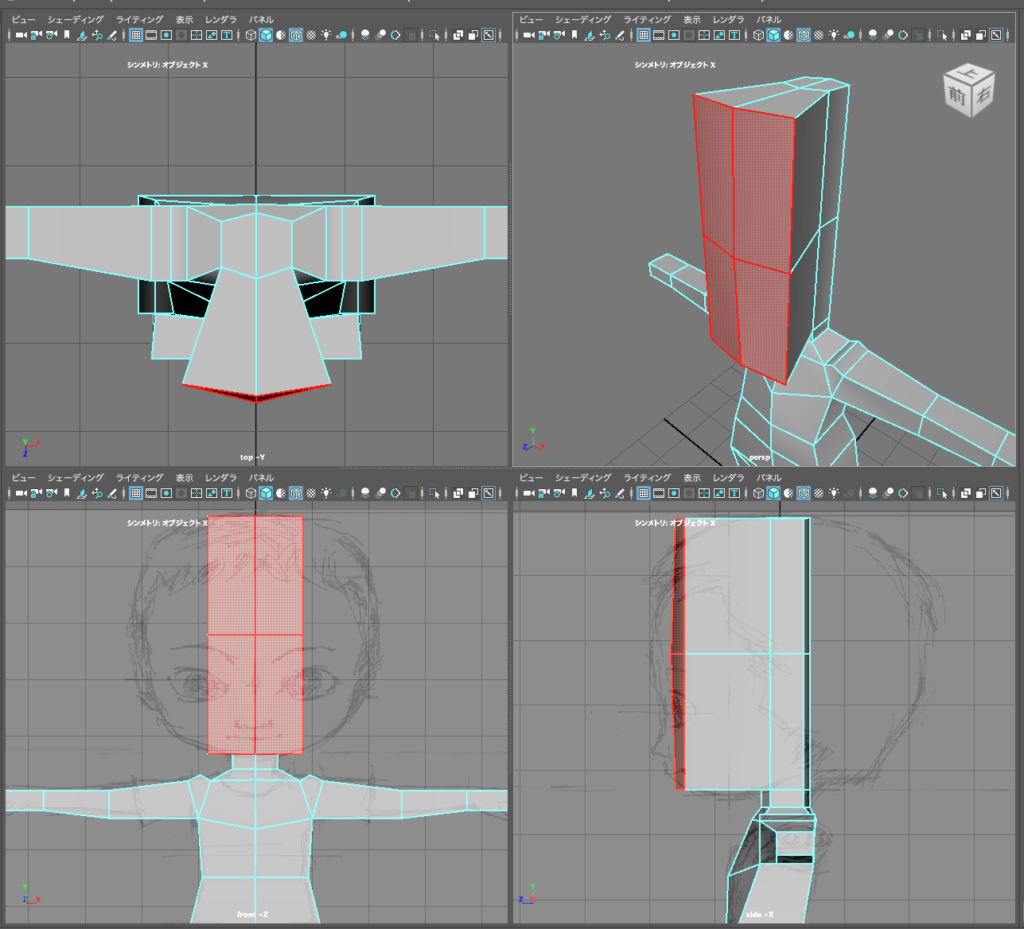
図のように押し出した正面フェース4つを選択し、顔の前面を押し出します。

side-Xビューで下絵の顔面の位置まで押し出します。

首との境目は触らないようにして、水平方向にだけ頂点を移動して調整します。

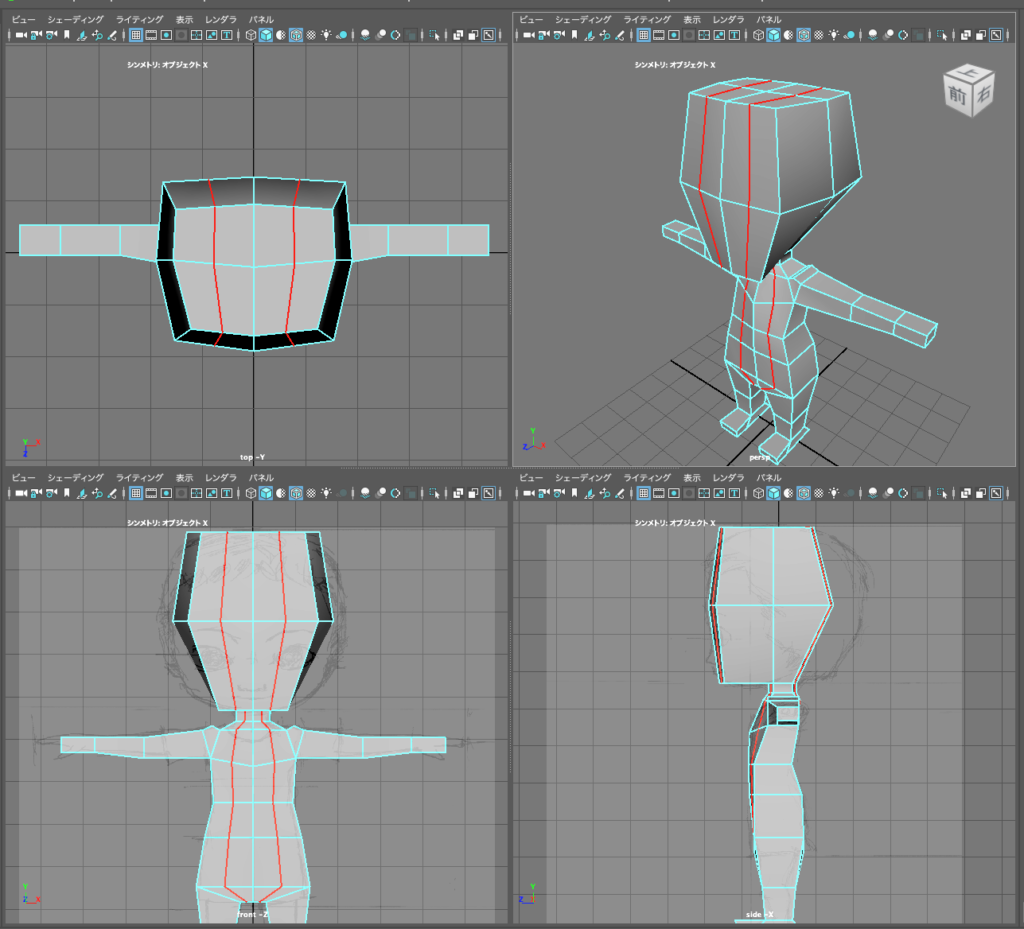
縦方向のエッジループを追加
図のように顔面をそれぞれ縦に2分割するエッジループを追加します。 ループは顔面だけでなく、胴体部まで股を通って一周して戻ります。

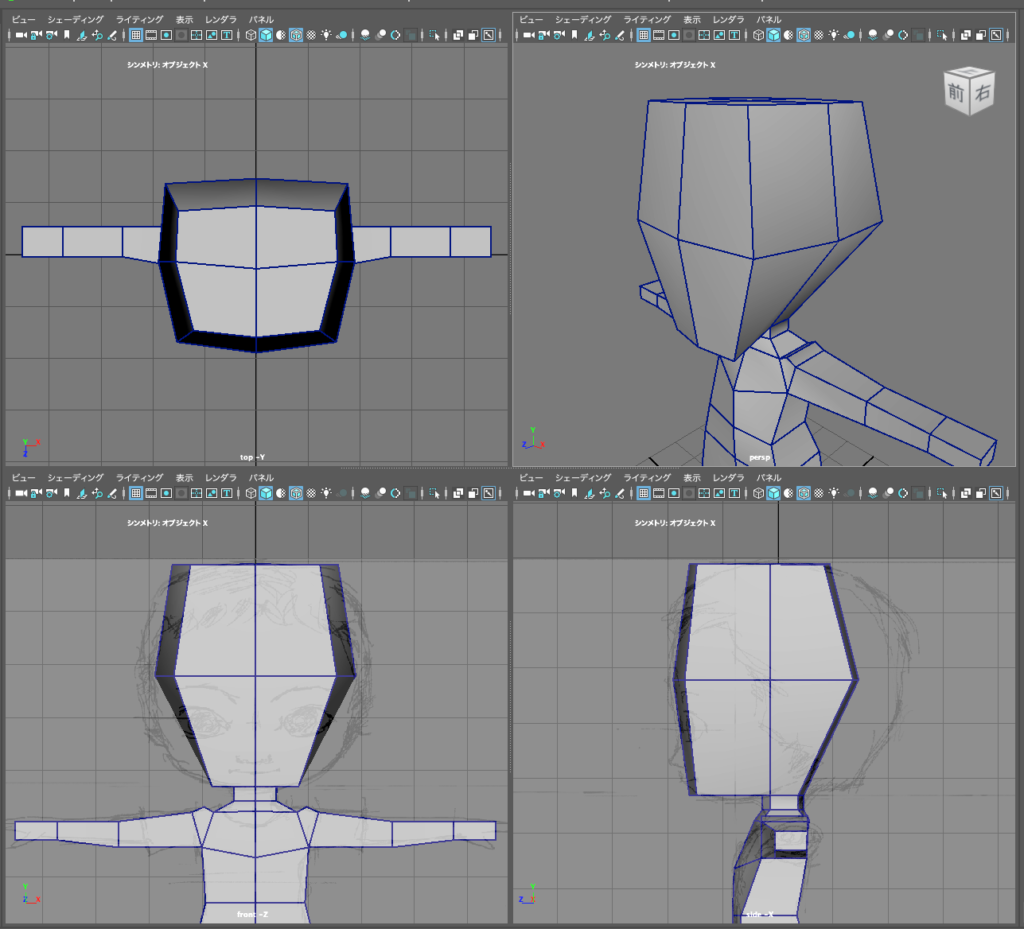
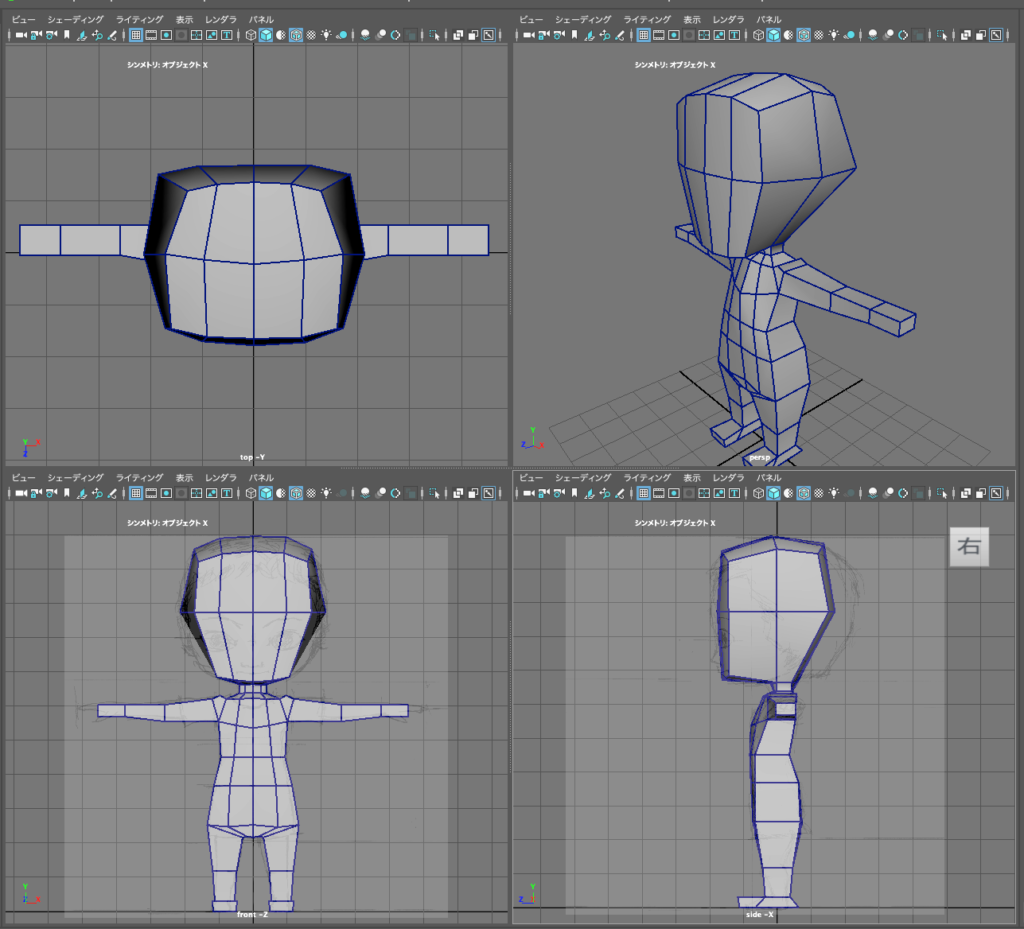
頭部の頂点を移動してフォルムを微調整します。
下絵に合わせるというよりも、いろいろな方向から見てエッジが自然に繋がるようにしてください。 頭部と首との境目、胴体部は今は触らないようにします。

スムーズ プレビューではこのように見えます。

続きは、こちらのページで説明しています。
